利用Json文件设置模型PBR材质的显示效果
背景需求
模型显示效果优化。
方法介绍
目前有两种方式设置模型的PBR效果:
- ①通过指定图层,给相应图层的模型对象设置统一的PBR效果;
- ②通过专题图的方式,给相同属性的对象设置统一的PBR效果;
1.通过图层设置模型的PBR效果
该方法适用于图层中的对象具有相同材质的情况。
1.1 根据对象的材质类型,进行图层的划分
在该数据中,主要分为两种类型:
- ①厂房的外壳,地面等对象,这些对象使用的是普通的材质,不需要设置额外的PBR效果;
- ②厂房内部的机械设备,包括机床,栏杆等,这些对象都是金属材质的,需要统一设置金属效果;
图层的划分可以在3ds Max导出的时候分开导出,也可以导出之后,在SuperMap iDesktopX中根据属性拆分。
1.2 制作外挂的Json文件
目前Json文件的获取可以通过游戏引擎的插件进行导出,也可以通过直接修改Json文件的方式,来调整数据的效果。
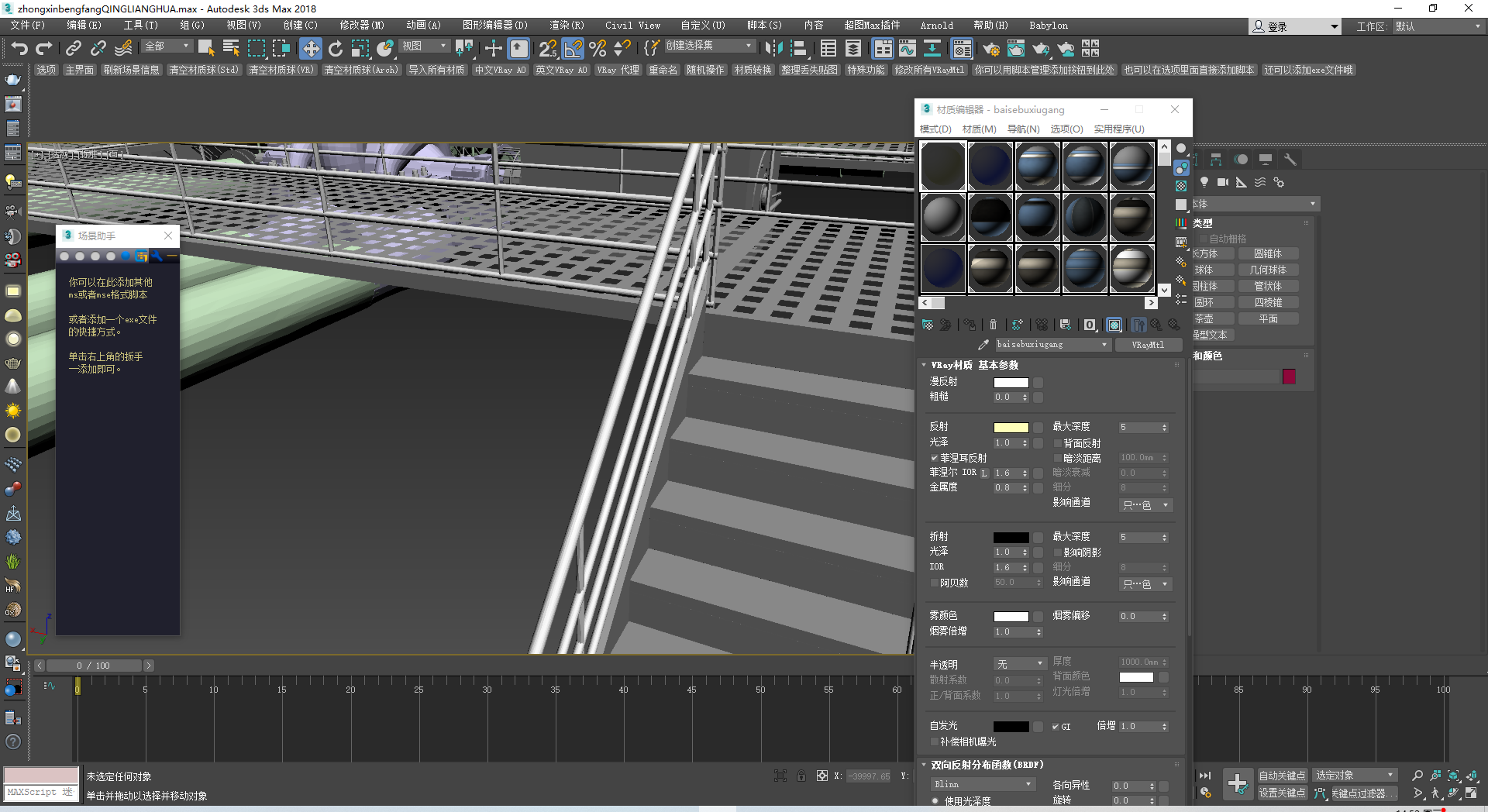
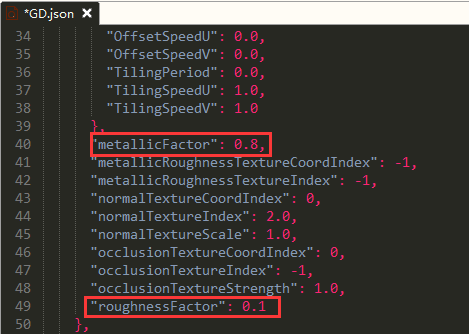
在3ds Max中,查看数据的材质参数,所有金属对象的粗糙度均为0,金属度均为0.8,因此在Json文件中,设置"roughnessFactor": 0.01,"metallicFactor":
0.8,其余参数保持不变。粗糙度的值等于0的时候,会没有PBR的效果,所以需要设置大于0,这里设置为0.01。

图1

图2

图3
1.3 前端设置图层的PBR材质
首先找到需要设置PBR材质的图层,然后外挂制作好的Json文件。
var layer = scene.layers.find("ReComputeNormalResult");
//添加pbr
layer.setPBRMaterialFromJSON("./data/pbr/GD.json");
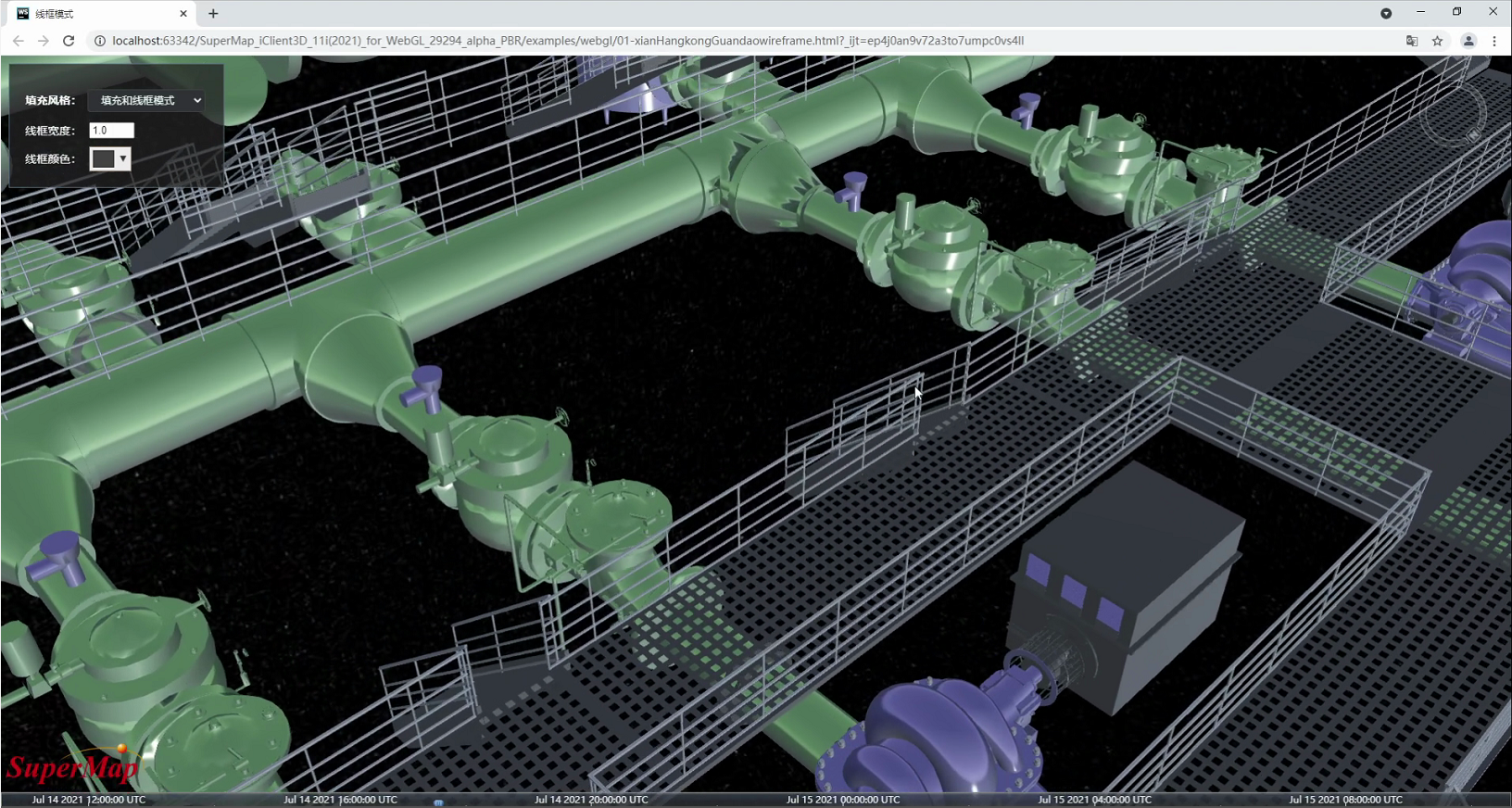
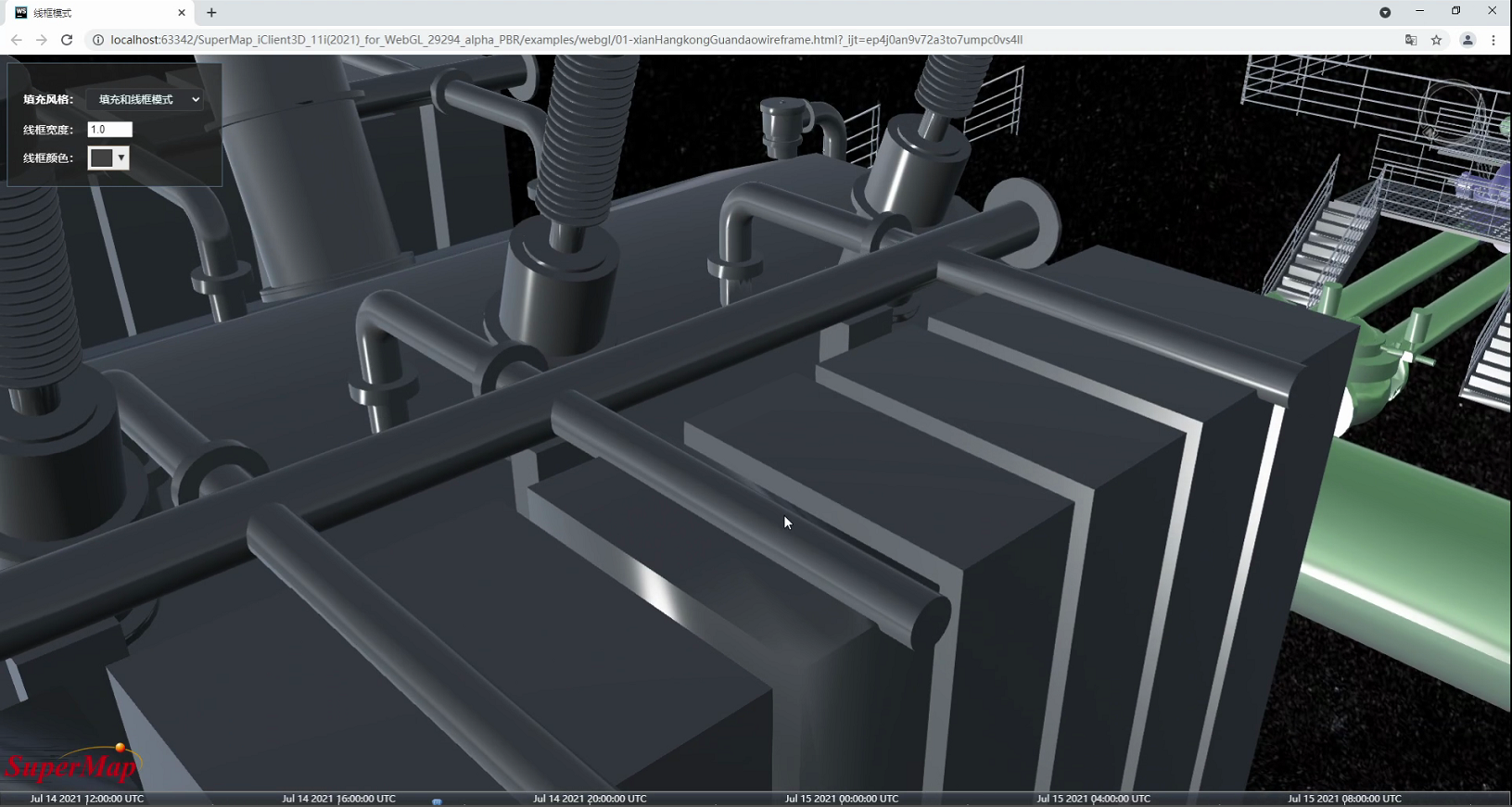
最终效果如下:

图4

图5
2. 通过属性专题图设置模型的PBR效果
该方法适用于图层中的对象可以按照属性进行材质划分的情况。
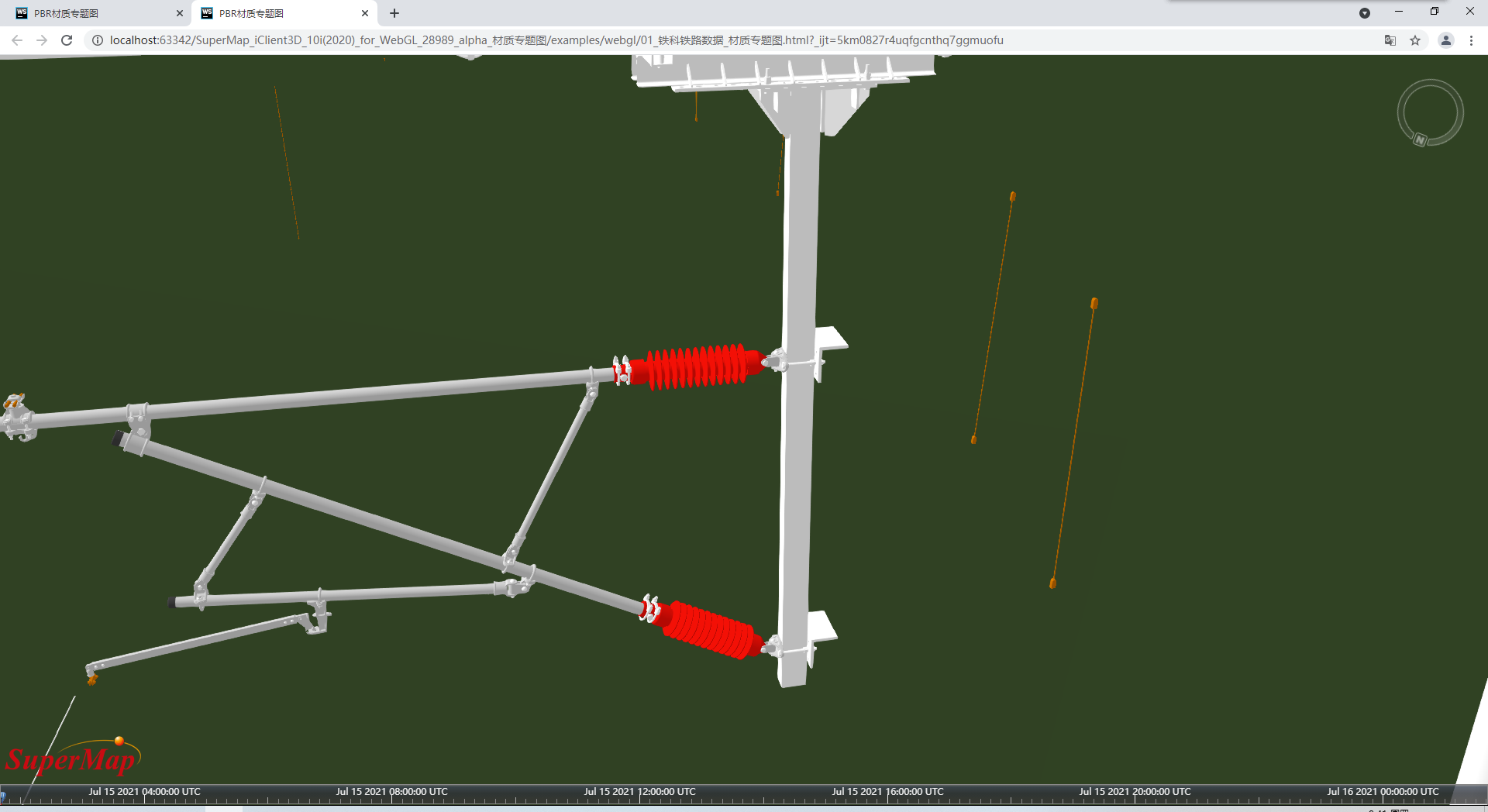
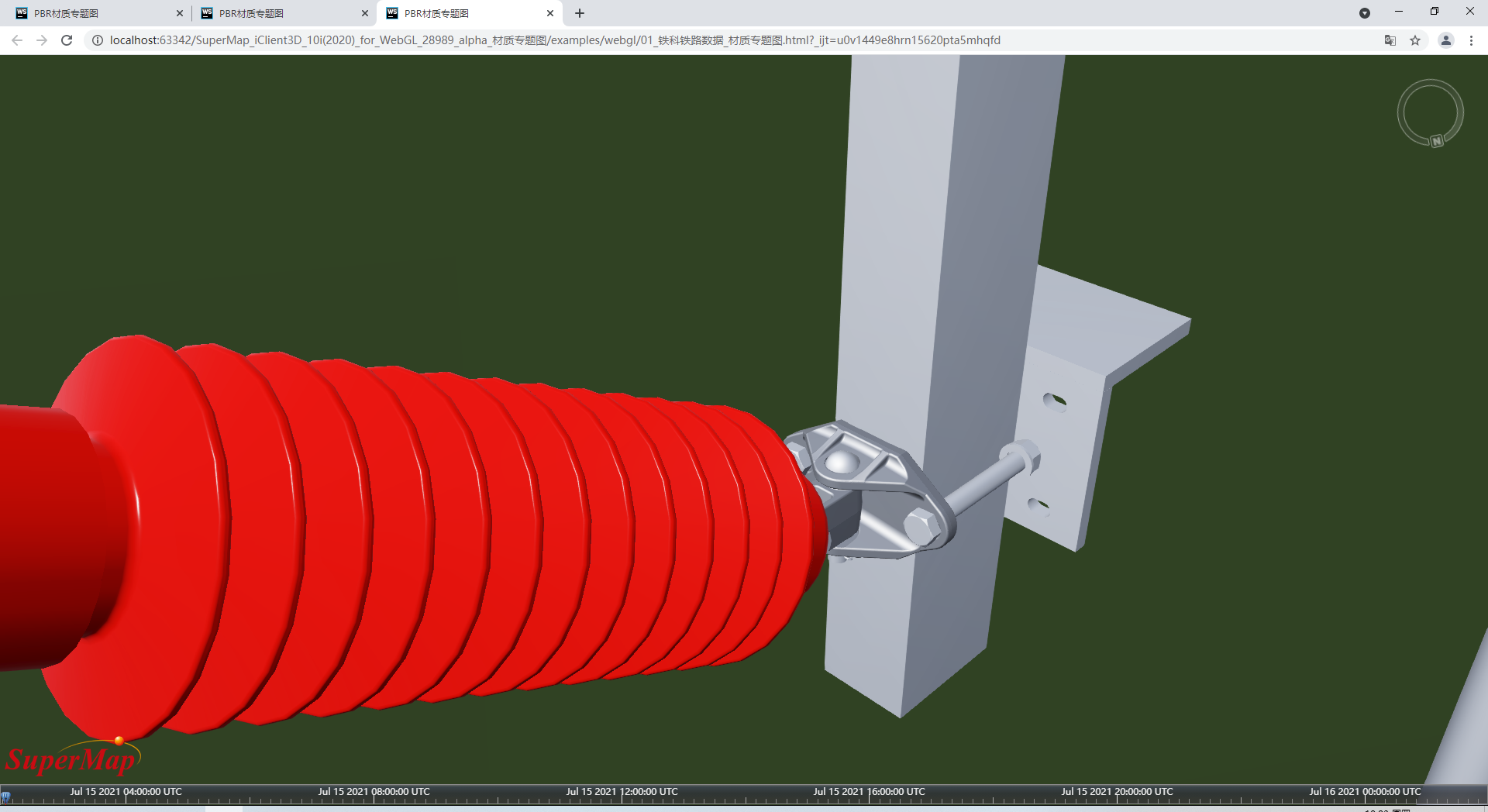
例如下图中的数据,只有一个图层,红色的绝缘子为陶瓷,橙黄色的吊弦为黄铜,其余的对象为铝材质。

图6
2.1根据对象的材质类型,进行图层的划分质
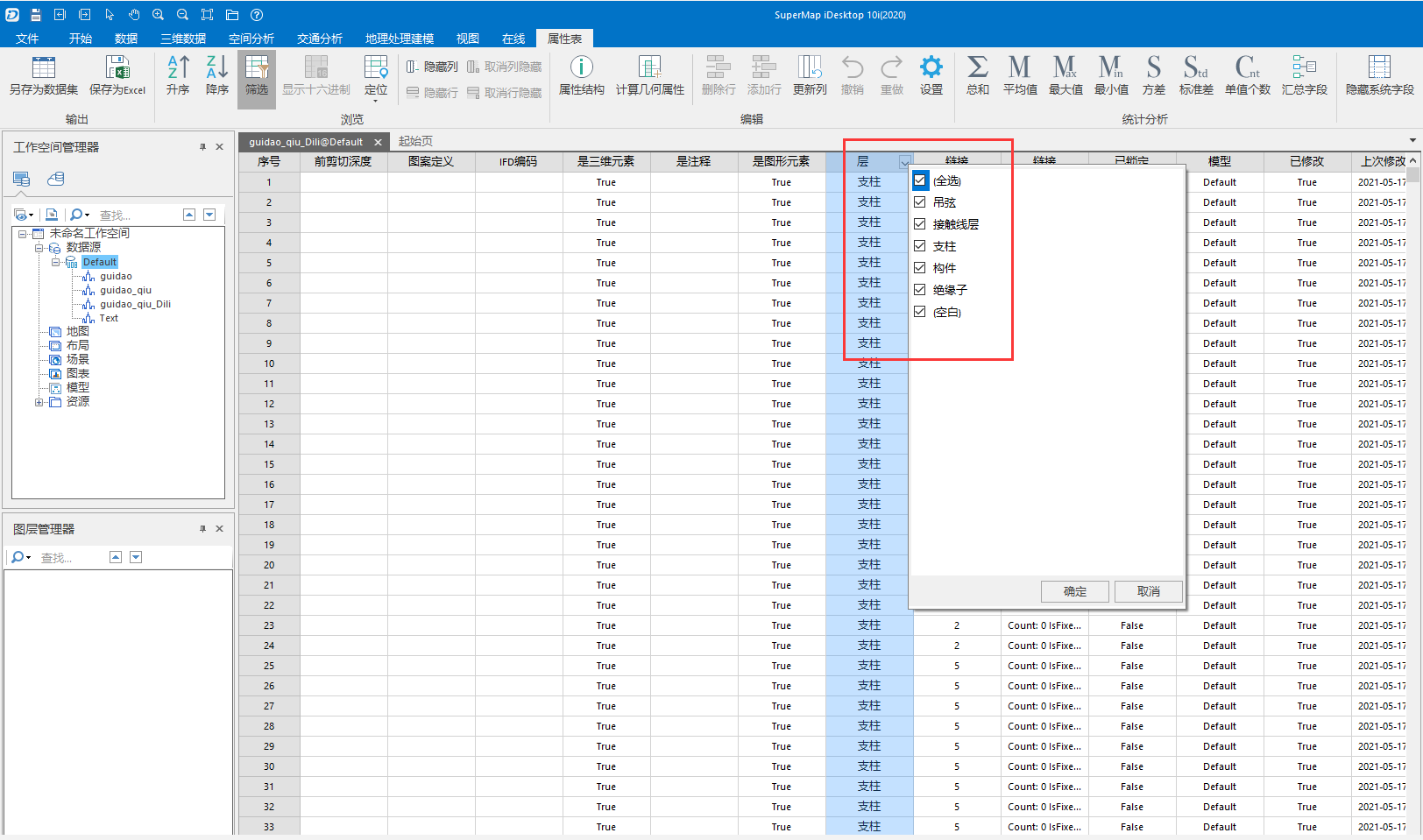
通过观察该模型数据集的属性发现:可以通过 “层”属性进行材质类型的区分。
一般BIM类的数据,都会有对应的属性进行区分。

图7
2.2制作外挂的Json文件
目前Json文件的获取可以通过游戏引擎的插件进行导出,也可以通过直接修改Json文件的方式,来调整数据的效果。
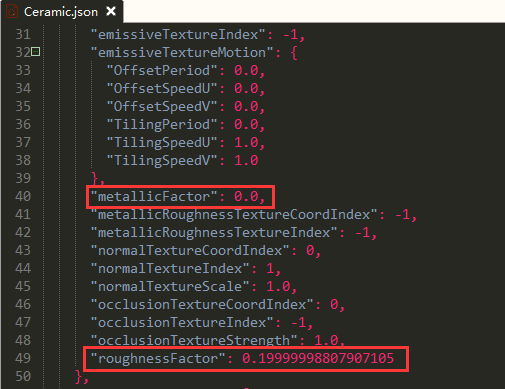
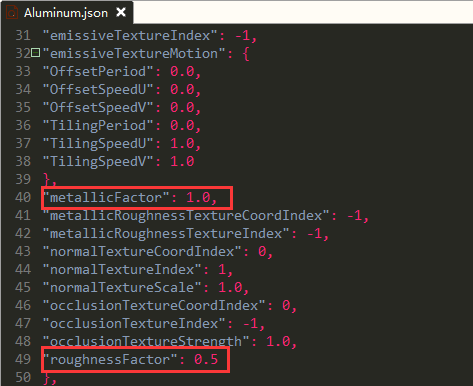
陶瓷Ceramic的材质:"roughnessFactor": 0.2,"metallicFactor": 0.0;铝Aluminum的材质:"roughnessFactor": 0.5,"metallicFactor": 1.0。

图8

图9
2.3前端设置属性专题图的PBR材质
根据“层”属性中的值,依次外挂不同材质的Json文件。
主要使用的接口为layer.themeStyle = colorByID();
参考代码:
var scene = viewer.scene;
var urls = [
'./data/pbr/tielu/Ceramic.json',
'./data/pbr/tielu/Bronze.json',
'./data/pbr/tielu/Aluminum.json',
];
scene.parsePBRFromJson(urls);
var canvas = scene.canvas;
var widget = viewer.cesiumWidget;
$('#loadingbar').remove();
try {
//添加S3M图层服务
var promise = scene.open('http://localhost:8090/iserver/services/3D-text/rest/realspace');
SuperMap3D.when(promise, function (layers) {
var layer = scene.layers.find('guidao_qiu');
var conditions = [];
conditions.push(['${层} === "绝缘子"', 0]);
conditions.push(['${层} === "吊弦"', 1]);
//先使用前面的设置,剩余的数据,使用2对应的Json文件
conditions.push(['${id} >= 0', 2]);
layer.themeStyle = colorByID();
function colorByID() {
var cesiumStyle = new SuperMap3D.Cesium3DTileStyle({
pbrMaterialIndex : {
conditions: conditions
}
});
return cesiumStyle;
}
最终效果如下:

图10

图11
注意:
有时候会发现设置PBR材质没有纹理或者效果不正确,需要检查两个地方:
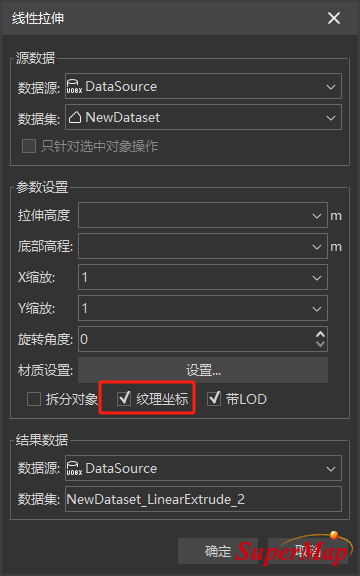
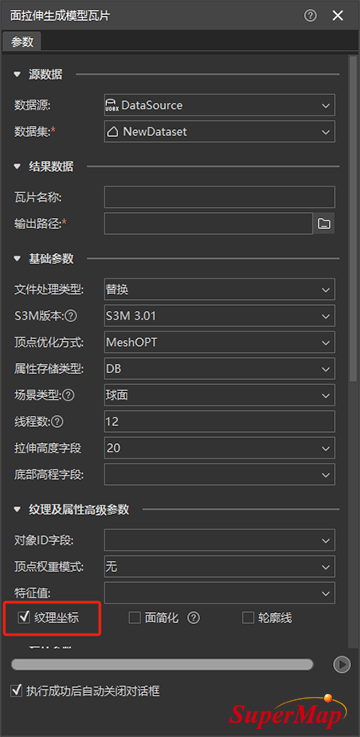
(1)模型瓦片数据本身是否有纹理坐标(白模数据经常没有纹理坐标)

图12

图13
(2)Json材质引用的纹理,其分辨率是否是2的N次方。