在三维场景中定位并与视口对齐的图像,是通过使用

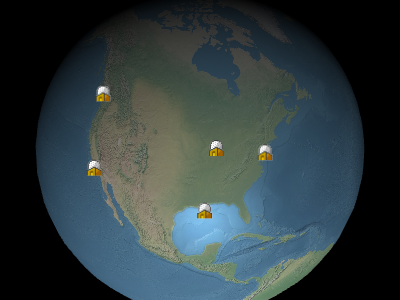
Example billboards
BillboardCollection创建并渲染的。
布告板是通过调用BillboardCollection#add创建,并设置其初始属性。

Example billboards
Performance:
读取属性,例如,Billboard#show,是常数时间。
赋值给属性也是常数时间。
无论更新了多少属性都是相同的。
如果集合中的大多数布告板需要被更新,可能更有效的方法是使用BillboardCollection#removeAll清空集合并添加新的布告板,而不是修改每个布告板。
Throws:
-
DeveloperError : scaleByDistance.far 必须大于 scaleByDistance.near
-
DeveloperError : translucencyByDistance.far 必须大于 translucencyByDistance.near
-
DeveloperError : pixelOffsetScaleByDistance.far 必须大于 pixelOffsetScaleByDistance.near
-
DeveloperError : distanceDisplayCondition.far 必须大于 distanceDisplayCondition.near
Members
-
alignedAxis : Cartesian3
-
获取或设置地理空间中的对齐轴。对齐的轴是布告板向上向量指向的单位向量。默认值是0向量,这意味着布告板与屏幕向上的向量对齐。
Examples:
// Example 1. // Have the billboard up vector point north billboard.alignedAxis = SuperMap3D.Cartesian3.UNIT_Z;// Example 2. // Have the billboard point east. billboard.alignedAxis = SuperMap3D.Cartesian3.UNIT_Z; billboard.rotation = -SuperMap3D.Math.PI_OVER_TWO;// Example 3. // Reset the aligned axis billboard.alignedAxis = SuperMap3D.Cartesian3.ZERO; -
color : Color
-
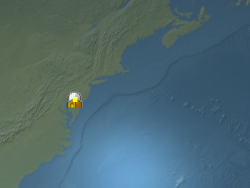
获取或设置与布告板纹理相乘的颜色。 这有两个常见的用例。首先,同样的白色纹理可以被许多不同的布告板使用,每个布告板都有不同的颜色,来制作彩色布告板。其次,颜色的alpha分量可以用来使布告板半透明,如下图所示。 alpha值
0.0使布告板透明,而1.0使布告板不透明。
default
alpha : 0.5
红色、绿色、蓝色和alpha值由value的红色、绿色、蓝色和alpha属性表示,如示例1所示。 这些组件的范围从0.0(无强度)到1.0(全强度)。Examples:
// Example 1. Assign yellow. b.color = SuperMap3D.Color.YELLOW;// Example 2. Make a billboard 50% translucent. b.color = new SuperMap3D.Color(1.0, 1.0, 1.0, 0.5); -
获取或设置从相机开始的距离,在此距离上将禁用深度测试,以防止例如与地形的裁剪等情况的发生。 当设置为0时,深度测试始终应用。当设置为Number.POSITIVE_INFINITY时,深度测试永远不会应用。
-
Default Value:
0.0 -
distanceDisplayCondition : DistanceDisplayCondition
-
获取或设置条件,指定该布告板将在距离相机多远的位置显示。
-
Default Value:
undefined -
eyeOffset : Cartesian3
-
获取或设置以视点坐标表示应用于此布告板的三维Cartesian偏移量。 视点坐标是一个左手坐标系,其中
x指向观看者的右侧,y指向上方,而z指向屏幕。 视点坐标使用与地理和模型坐标相同的尺度,通常是米。
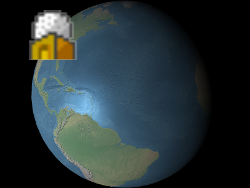
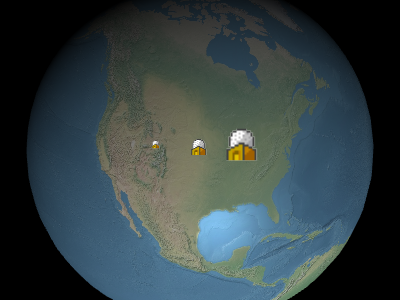
视点偏移通常用于将多个布告板或物体安排在同一位置,例如,将布告板安排在其相应的三维模型之上。
下图中,布告板位于地球的中心,但由于视线偏移,无论观看者或地球的方向如何,布告板总是出现在地球的顶部。


b.eyeOffset = new Cartesian3(0.0, 8000000.0, 0.0);
-
获取或设置布告板的高度。如果未定义,则使用影像高度。
-
heightReference : HeightReference
-
获取或设置该布告板的高度参数。
-
Default Value:
HeightReference.NONE -
horizontalOrigin : HorizontalOrigin
-
获取或设置此布告板的水平原点,该原点确定布告板是在其锚位置的左侧、中间还是右侧。

Example:
// Use a bottom, left origin b.horizontalOrigin = SuperMap3D.HorizontalOrigin.LEFT; b.verticalOrigin = SuperMap3D.VerticalOrigin.BOTTOM; -
获取或设置选中布告板时返回的用户自定义对象。
-
获取或设置此广告牌使用的图像。若该图像已生成纹理,则直接复用现有纹理。
Example:
// load an image from a URL b.image = 'some/image/url.png'; // assuming b1 and b2 are billboards in the same billboard collection, // use the same image for both billboards. b2.image = b1.image; -
pixelOffset : Cartesian2
-
获取或设置广告牌在屏幕空间中相对于原点的像素偏移量。 该属性常用于在同一位置对齐多个广告牌与标签(例如图像与文本)。 屏幕空间原点位于画布左上角,x轴从左向右递增,y轴从上向下递增。
布告板的原点由黄色的点表示。default
b.pixeloffset = new Cartesian2(50, 25);
-
pixelOffsetScaleByDistance : NearFarScalar
-
根据布告板与相机的距离获取或设置布告板的近像素和远像素偏移缩放属性。 布告板的像素偏移量将在
NearFarScalar#nearValue和NearFarScalar#farValue之间缩放,而相机距离落在指定的NearFarScalar#near和NearFarScalar#far的上下边界内。 在这些范围之外,布告板的像素偏移比例仍然被限制在最近的范围内。如果未定义,pixelOffsetScaleByDistance将被禁用。Examples:
// Example 1. // Set a billboard's pixel offset scale to 0.0 when the // camera is 1500 meters from the billboard and scale pixel offset to 10.0 pixels // in the y direction the camera distance approaches 8.0e6 meters. b.pixelOffset = new SuperMap3D.Cartesian2(0.0, 1.0); b.pixelOffsetScaleByDistance = new SuperMap3D.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0);// Example 2. // disable pixel offset by distance b.pixelOffsetScaleByDistance = undefined; -
position : Cartesian3
-
获取或设置该布告板的Cartesian位置。
-
当值为 true 时,表示该布告板已具备渲染条件,即图像下载完成且 WebGL 资源已创建。
-
Default Value:
false -
获取或设置以弧度为单位的旋转角度。
-
获取或设置与布告板影像大小(以像素为单位)相乘的统一比例。
1.0不改变布告板的大小;大于1.0的刻度放大布告板;小于1.0的正刻度缩小布告板。

上图从左到右依次为0.5、1.0、2.0。 -
scaleByDistance : NearFarScalar
-
根据布告板与相机的距离获取或设置布告板的远近缩放属性。当相机距离在指定的
NearFarScalar#nearValue和NearFarScalar#farValue上下限范围内时,布告板的缩放比例将在NearFarScalar#nearValue和NearFarScalar#farValue之间插值。 超出这些范围时,布告板的缩放比例将保持在最近的范围内。 如果未定义 scaleByDistance 将被禁用。Examples:
// Example 1. // Set a billboard's scaleByDistance to scale by 1.5 when the // camera is 1500 meters from the billboard and disappear as // the camera distance approaches 8.0e6 meters. b.scaleByDistance = new SuperMap3D.NearFarScalar(1.5e2, 1.5, 8.0e6, 0.0);// Example 2. // disable scaling by distance b.scaleByDistance = undefined; -
确定此布告板是否显示。通过设置此属性来隐藏或显示布告板,而无需将其从集合中移除并重新添加。
-
Default Value:
true -
获取或设置布告板尺寸的单位是米还是像素。true 表示布告板尺寸的单位是米;否则,尺寸的单位是像素。
-
Default Value:
false -
translucencyByDistance : NearFarScalar
-
根据布告板与相机的距离获取或设置布告板的远近半透明属性。当相机距离在指定的
NearFarScalar#nearValue和NearFarScalar#farValue的上下限范围内时,布告板的半透明将在NearFarScalar#nearValue和NearFarScalar#farValue之间插值。 在这两个范围之外,布告板的半透明度将保持在最近的范围内。如果未定义,translucencyByDistance 将被禁用。Examples:
// Example 1. // Set a billboard's translucency to 1.0 when the // camera is 1500 meters from the billboard and disappear as // the camera distance approaches 8.0e6 meters. b.translucencyByDistance = new SuperMap3D.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0);// Example 2. // disable translucency by distance b.translucencyByDistance = undefined; -
verticalOrigin : VerticalOrigin
-
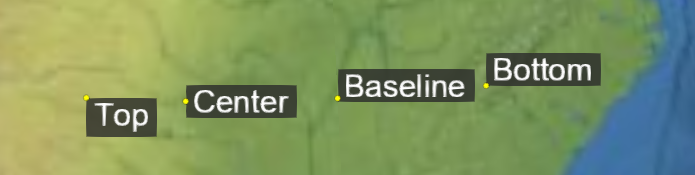
获取或设置此布告板的垂直原点,该原点确定布告板是在其锚位置的上方、下方还是中心。

Example:
// Use a bottom, left origin b.horizontalOrigin = SuperMap3D.HorizontalOrigin.LEFT; b.verticalOrigin = SuperMap3D.VerticalOrigin.BOTTOM; -
获取或设置布告板的宽度。如果未定义,则使用影像宽度。
Methods
-
computeScreenSpacePosition(scene, result) → Cartesian2
-
计算布告板原点的屏幕空间坐标位置(考虑视点偏移和像素偏移)。 屏幕空间坐标系的原点位于画布左上角,x轴从左向右递增,y轴从上向下递增。
Name Type Description sceneScene 场景。 resultCartesian2 optional 要在其上存储结果的对象。 Returns:
布告板的屏幕空间位置。Throws:
-
DeveloperError : 布告板必须在集合中。
Example:
console.log(b.computeScreenSpacePosition(scene).toString());See:
-
-
判断当前布告板是否与另一布告板相等。 若两者的所有属性均相同,则视为相等;即使属于不同集合的布告板也可能相等。
Name Type Description otherBillboard 需进行相等性比较的目标布告板。 Returns:
如果布告板相等,则为 true;否则为 false。 -
设置用于此布告板的影像。如果已为给定 id 创建了纹理,则使用现有纹理。 只有第一个布告板会实际调用该函数并创建纹理,而随后创建的具有相同 ID 的布告板只会重复使用现有纹理。 要从 URL 加载图片,设置
Billboard#image属性更为方便。Name Type Description idString 图片的id。可以是任何能唯一标识影像的字符串。 imageImage | Canvas | String | Billboard~CreateImageCallback 要加载的影像。 该参数可以是已加载的影像或 Canvas,也可以是将自动加载为影像的 URL,还可以是在尚未加载影像的情况下调用来创建影像的函数。 Example:
// create a billboard image dynamically function drawImage(id) { // create and draw an image using a canvas var canvas = document.createElement('canvas'); var context2D = canvas.getContext('2d'); // ... draw image return canvas; } // drawImage will be called to create the texture b.setImage('myImage', drawImage); // subsequent billboards created in the same collection using the same id will use the existing // texture, without the need to create the canvas or draw the image b2.setImage('myImage', drawImage); -
使用指定ID影像的局部区域作为该布告板的影像,区域坐标以左下角为原点按像素计算。
Name Type Description idString 要使用的影像的 id。 subRegionBoundingRectangle 影像的子区域。 Throws:
-
RuntimeError : 带有 id 的影像必须在图集中。
-
Type Definitions
-
创建影像的函数。
Name Type Description idString 要加载的影像的标识符。 Returns:
影像,或将解析为影像的Promise。
