
打开下拉面板的BaseLayerPicker。
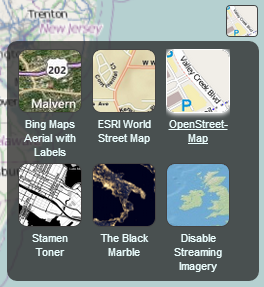
BaseLayerPicker是一个单按钮小部件,它显示可用的影像和地形提供程序面板。 当选择影像时,创建相应的影像层并插入作为影像集合的基础层;移除现有底座。 当地形被选中时,它将替换当前的地形提供程序。 可用提供程序列表中的每个项都包含一个名称、一个代表性图标和一个工具提示,以便在悬停时显示更多信息。 该列表最初为空,必须在使用前进行配置,如下面的示例所示。
| Name | Type | Default | Description |
|---|---|---|---|
container |
Element | String | 此小部件的父HTML容器节点或ID。 | |
options.globe |
Globe | 使用的Globe。 | |
options.imageryProviderViewModels |
Array.<ProviderViewModel> |
[]
|
optional 用于影像的ProviderViewModel实例数组。 |
options.selectedImageryProviderViewModel |
ProviderViewModel | optional 当前基本影像层的视图模型,如果没有提供,则使用第一个可用的影像层。 | |
options.terrainProviderViewModels |
Array.<ProviderViewModel> |
[]
|
optional 用于地形的ProviderViewModel实例数组。 |
options.selectedTerrainProviderViewModel |
ProviderViewModel | optional 当前基本地形层的视图模型,如果没有提供,则使用第一个可用的地形层。 |
Throws:
-
DeveloperError : id为"container"的元素在文档中不存在。
Example:
// In HTML head, include a link to the BaseLayerPicker.css stylesheet,
// and in the body, include: <div id="baseLayerPickerContainer"
// style="position:absolute;top:24px;right:24px;width:38px;height:38px;"></div>
//Create the list of available providers we would like the user to select from.
//This example uses 3, OpenStreetMap, The Black Marble, and a single, non-streaming world image.
var imageryViewModels = [];
imageryViewModels.push(new SuperMap3D.ProviderViewModel({
name : 'Open\u00adStreet\u00adMap',
iconUrl : SuperMap3D.buildModuleUrl('Widgets/Images/ImageryProviders/openStreetMap.png'),
tooltip : 'OpenStreetMap (OSM) is a collaborative project to create a free editable \
map of the world.\nhttp://www.openstreetmap.org',
creationFunction : function() {
return SuperMap3D.createOpenStreetMapImageryProvider({
url : 'https://a.tile.openstreetmap.org/'
});
}
}));
imageryViewModels.push(new SuperMap3D.ProviderViewModel({
name : 'Black Marble',
iconUrl : SuperMap3D.buildModuleUrl('Widgets/Images/ImageryProviders/blackMarble.png'),
tooltip : 'The lights of cities and villages trace the outlines of civilization \
in this global view of the Earth at night as seen by NASA/NOAA\'s Suomi NPP satellite.',
creationFunction : function() {
return SuperMap3D.createTileMapServiceImageryProvider({
url : 'https://cesiumjs.org/blackmarble',
credit : 'Black Marble imagery courtesy NASA Earth Observatory',
flipXY : true
});
}
}));
imageryViewModels.push(new SuperMap3D.ProviderViewModel({
name : 'Natural Earth\u00a0II',
iconUrl : SuperMap3D.buildModuleUrl('Widgets/Images/ImageryProviders/naturalEarthII.png'),
tooltip : 'Natural Earth II, darkened for contrast.\nhttp://www.naturalearthdata.com/',
creationFunction : function() {
return SuperMap3D.createTileMapServiceImageryProvider({
url : SuperMap3D.buildModuleUrl('Assets/Textures/NaturalEarthII')
});
}
}));
//Create a Widget without imagery, if you haven't already done so.
var Widget = new SuperMap3D.Widget('Container', { imageryProvider: false });
//Finally, create the baseLayerPicker widget using our view models.
var layers = Widget.imageryLayers;
var baseLayerPicker = new SuperMap3D.BaseLayerPicker('baseLayerPickerContainer', {
globe : Widget.scene.globe,
imageryProviderViewModels : imageryViewModels
});See:
Members
-
获取父容器。
-
viewModel : BaseLayerPickerViewModel
-
获取视图模型。
Methods
-
销毁小部件。如果从布局中永久删除小部件,则应该调用。
-
Returns:
如果对象已被销毁,则为True,否则为false。
