| 三维专题图 |
地图上的必要的标注是必不可少的,不仅帮助用户更好的区分地物要素,同时也显示了要素的某些重要属性,如行政区划、河流、机关、旅游景点的名称、等高线的高程等。在SuperMap iClient3D for Plugin中,通过制作标签专题图,用户可以轻松的实现地图标注。标签专题图用于专题值对点、线、面等对象做标注(也叫标签),多用字符或数值型字段,如标注地名、道路名称、河流等级、宽度等信息。
文本风格
制作标签专题图通过设置文字显示的文本风格(TextStyle3D)。标签文本风格的设置包括字体,对齐方式,字体大小,字高,字宽,字体旋转角度,前景色,背景色等,另外还提供一些字体效果,如粗体,斜体,阴影,轮廓线,删除线,透明与否等的设置。其中在设置文本背景不透明(即backOpaque设置为true)时,背景色就是文本的背景色,在同时设置背景透明(即backOpaque设置为false)和以轮廓的方式显示文本(即outline设置为true)时,背景色是轮廓线的颜色;字体的前景色即为字体的颜色。字体的对齐方式为字体对于锚点的相对位置,详细信息请参见标签位置的介绍。另外,字体的大小一般与字体的高度是一一对应的,改变字体高度,字体的大小也会相应改变,反之亦然。
SuperMap iClient3D for Plugin通过Theme3DLabel类的numericPrecision属性对数字提供显示精度的设置,即若显示精度设置为0.1,则字段值为178.3129的对象在标签专题图中显示为178.3;对文本提供最大、最小高度(宽度)的设置,这项设置可以在地图进行缩放时对字体的大小进行控制,即地图放大,字体也会随之放大,但是最大不会超过最大高度(宽度),该设置生效的前提是字体不固定大小。
在SuperMap iClient3D for Plugin产品中标签专题图类为Theme3DLabel类,其方法及属性见下表。
表 6.1 Theme3DLabel类的属性列表
|
类型 |
名称 |
描述 |
|
Number |
count |
获取三维分段专题图中分段的个数。 |
|
Theme3DRangeItem |
Item |
获取指定序号的三维分段专题图中三维分段专题图子项。 |
|
String |
rangeExpression |
获取或设置三维分段字段表达式。 |
|
RangeMode |
rangeMode |
获取当前三维分段模式。 |
|
Theme3DType |
type |
获取三维专题图的类型。 |
表 6.2 Theme3DLabel类的方法列表
|
类型 |
名称 |
说明 |
|
void |
addToHead |
把一个三维分段专题图子项添加到分段列表的开头。 |
|
void |
addToTail |
把一个分段专题图子项添加到分段列表的尾部。 |
|
void |
clear |
删除三维分段专题图的所有分段子项。 |
|
void |
dispose |
释放对象所占用的资源。 |
|
Boolean |
fromXML |
从 XML 字符串中导入三维专题图信息。 |
|
Number |
indexOf |
获取三维分段专题图中指定分段字段值在当前分段序列中的序号。 |
|
String |
toXML |
导出三维专题图信息为XML字符串。 |
制作标签专题图的过程大致为:
1) 创建统计专题图,设置标注字段表达式(Theme3DLabel.set_labelExpression(String));
2) 设置标签专题图标注的文本风格(Theme3DLabel.set_uniformStyle(TextStyle3D));
3) 将制作的统计专题图添加到场景中显示。
制作单值专题图的代码具体如下:
|
function addThemeLabel() { var themeLabel = new SuperMap.Web.Realspace.Theme3DLabel(); themeLabel.set_labelExpression("Name");
var textStyle = new SuperMap.Web.Core.TextStyle3D(); textStyle.set_foreColor(new SuperMap.Web.Core.Color(255, 255, 0, 255)); textStyle.set_backColor(new SuperMap.Web.Core.Color(0, 0, 0, 255)); textStyle.set_outline(true); textStyle.set_fontScale(1.5); textStyle.set_fontName("微软雅黑"); themeLabel.set_uniformStyle(textStyle); addThemeToScene(themeLabel); } |
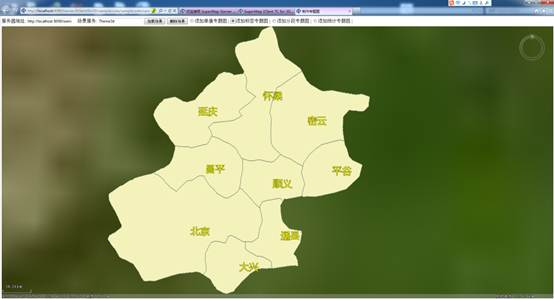
制作的标签专题图显示效果如下图:

表 6.3 标签专题图效果