| 三维专题图 |
统计专题图是通过为每个要素或记录绘制统计图来反映其对应的专题值的大小。统计专题图可以基于多个变量,反映多种属性,即可以将多个专题值绘制在一个统计图上。通过统计专题图可以在区域本身与各区域之间形成横向和纵向的对比。多用于具有相关数量特征的地图上,比如表示不同地区多年的粮食产量、GDP、人口等,不同时段客运量、地铁流量等。
在统计专题图中,每个区域都会有一幅表示该区域各专题值的统计图,统计图有多种表现形式,目前SuperMap iClient3D for Plugin提供了三种类型的统计图(Graph3DType类):柱状图(Bar)、饼图(Pie)、堆叠柱状图(StackedBar)。
|
柱状图 |
饼图 |
堆叠柱状图 |
图 5‑1 统计图类型
实现方法:通过Theme3DGraph.set_graph3DType属性来设置统计图类型。
在确定统计图的大小以及统计图中各专题变量所占的比例时,会用到专题图分级模式(GraduatedMode3D类),设置分级主要是为了缩小数据大小之间的差异。如果数据之间差距较大,则可以采用对数或者平方根的分级方式来进行,这样就减少了数据之间的绝对大小的差异,使得专题图的视觉效果较好,同时不同类别之间的比较也还是有意义的。
目前SuperMap iClient3D for Plugin产品提供的分级模式为:常量分级模式、对数分级模式和平方根分级模式。对于有值为负数的字段,不可以采用对数和平方根的分级方式。
常量分级模式(CONSTANT):按属性表中原始数值的线性比例进行分级运算。
对数分级模式(LOGARITHM):按属性表中原始数值自然对数的线性比例进行分级运算。
平方根分级模式(SQUAREROOT):按属性表中原始数值平方根的线性比例进行分级运算。
实现方法:通过Theme3DGraph. set_graduatedMode3D属性来设置分级模式。
在Theme3DGraph类里,设置统计图的实现方法如下表:
表 5.1 设置统计图的属性列表
|
类型 |
名称 |
描述 |
|
Theme3DGraphTextFormat |
graph3DTextFormat |
获取或设置统计专题图文本显示格式。 |
|
TextStyle3D |
graph3DTextStyle |
获取或设置统计图上的文字标注风格。 |
|
Boolean |
isGraph3DTextDisplayed |
获取或设置是否显示统计图上的文本标注。 |
对于统计专题图文本显示格式(Theme3DGraphTextFormat类),有如下图所示的几种:百分数(PERCENT)、真实数值(VALUE)、标题(CAPTION)、标题+百分数(CAPTION_PERCENT)、标题+真实数值(CAPTION_VALUE)。
|
百分数 |
真实数值 |
标题 |
标题+百分数 |
标题+真实数值 |
图 5‑2 统计专题图文本显示格式
在SuperMap iClient3D for Plugin产品中统计专题图类为Theme3DGraph类,其方法及属性见下表。
表 5.2 Theme3DGraph类的属性列表
|
类型 |
名称 |
说明 |
|
Number |
barWidth |
获取或设置柱状图中每一个柱的宽度。单位为米。 |
|
Number |
count |
获取三维统计专题图子项的个数。 |
|
GraduatedMode3D |
graduatedMode3D |
获取或设置专题图分级模式。 |
|
Theme3DGraphTextFormat |
graph3DTextFormat |
获取或设置统计专题图文本显示格式,如百分数、真实数值、标题、标题+百分数、标题+真实数值。 |
|
TextStyle3D |
graph3DTextStyle |
获取或设置统计图上的文字标注风格。 |
|
Graph3DType |
graph3DType |
返回三维统计专题图的统计图类型。 |
|
Boolean |
isGraph3DTextDisplayed |
获取或设置是否显示统计图上的文本标注。 |
|
Theme3DGraphItem |
item |
获取指定序号的三维统计专题图子项 。 |
|
Number |
maxGraphSize |
获取或设置统计专题图中统计符号显示的最大值。 |
|
Number |
minGraphSize |
获取或设置统计专题图中统计符号显示的最小值。 |
|
Number |
startAngle |
获取或设置饼状统计图的起始角度,默认以饼的圆心右侧水平方向为起始线,逆时针方向为正方向。单位为度,精确到 0.1 度。 |
|
Theme3DGraphType |
type |
获取三维专题图的类型。 |
表 5.3 Theme3DGraph类的方法列表
|
类型 |
名称 |
说明 |
|
void |
add |
添加统计专题图的子项到专题图子项列表中。 |
|
void |
clear |
删除统计专题图中的所有子项。 |
|
void |
dispose |
释放对象所占用的资源。 |
|
void |
exchangeItem |
将指定序号的两个子项进行位置交换。 |
|
Boolean |
fromXML |
从 XML 字符串中导入三维统计专题图信息。 |
|
Number |
indexOf |
返回统计专题图中指定统计字段表达式的对象在当前统计图子项序列中的序号。 |
|
void |
remove |
在统计专题图子项序列中删除指定序号的统计专题图子项。 |
|
void |
setExtremum |
设置极值(最大值、最小值)。 |
|
String |
toXML |
导出三维专题图信息为XML字符串。 |
制作统计专题图的过程大致为:
1) 创建统计专题图,设置分级模式、文本显示格式、文字标注风格等属性;
2) 新建统计专题图子项(Theme3DGraphItem),并逐个设置专题图子项的渲染风格, 包括子项的名称,专题变量,分段风格等,如下表;
表 5.4 设置统计专题图子项的属性列表
|
类型 |
名称 |
描述 |
|
String |
caption |
获取或设置专题图子项的名称。 |
|
String |
graphExpression |
获取或设置统计专题图的专题变量。专题变量可以是一个字段或字段表达式。 |
|
GeoStyle |
uniformStyle |
获取或设置统计专题图子项的显示风格。 |
3) 通过Theme3DGraph.add()方法依次将各个专题图子项添加到统计专题图子项列表中;
4) 将制作的统计专题图添加到场景中显示。
制作统计专题图的代码具体如下:
|
function addThemeGraph() { var themeGraph = new SuperMap.Web.Realspace.Theme3DGraph(); themeGraph.set_graduatedMode3D(SuperMap.Web.Realspace.GraduatedMode3D.CONSTANT); themeGraph.set_isGraph3DTextDisplayed(true); themeGraph.set_maxGraphSize(50000); themeGraph.set_minGraphSize(5000); themeGraph.set_barWidth(5000); themeGraph.set_startAngle(0);
var textStyle = new SuperMap.Web.Core.TextStyle3D(); textStyle.set_foreColor(new SuperMap.Web.Core.Color(255, 255, 0, 255)); textStyle.set_backColor(new SuperMap.Web.Core.Color(0, 0, 0, 255)); textStyle.set_outline(true); textStyle.set_fontScale(1.5); textStyle.set_fontName("微软雅黑");
themeGraph.set_graph3DTextStyle(textStyle);
var style3d = new SuperMap.Web.Core.Style3D(); var item1 = new SuperMap.Web.Realspace.Theme3DGraphItem(); item1.set_graphExpression("Pop_1999"); item1.set_caption("Pop_1999"); style3d.set_fillForeColor(new SuperMap.Web.Core.Color(255, 0, 0, 255)); item1.set_uniformStyle(style3d);
var item2 = new SuperMap.Web.Realspace.Theme3DGraphItem(); item2.set_graphExpression("Pop_1995"); item2.set_caption("Pop_1995"); style3d.set_fillForeColor(new SuperMap.Web.Core.Color(0, 255, 0, 255)); item2.set_uniformStyle(style3d);
var item3 = new SuperMap.Web.Realspace.Theme3DGraphItem(); item3.set_graphExpression("Pop_1992"); item3.set_caption("Pop_1992"); style3d.set_fillForeColor(new SuperMap.Web.Core.Color(0, 0, 255, 255)); item3.set_uniformStyle(style3d);
var rec2d = new SuperMap.Bounds(); rec2d.extend(new SuperMap.LonLat(114, 38)); rec2d.extend(new SuperMap.LonLat(118, 41)); themeGraph.setExtremum(0, 100000, rec2d, 50);
themeGraph.add(item1); themeGraph.add(item2); themeGraph.add(item3) themeGraph.set_graph3DType(6); addThemeToScene(themeGraph); } |
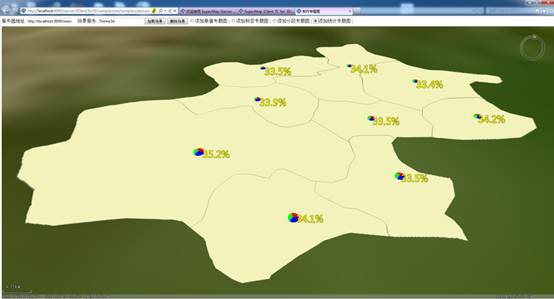
制作的统计专题图显示效果如下图:

图 5‑3 统计专题图效果