| 三维专题图 |
在分段专题图中,专题值按照某种分段方式被分成多个范围段,要素根据各自的专题值被分配到其中一个范围段中,在同一个范围段中的要素使用相同的颜色,填充,符号等风格进行显示。分段专题图所基于的专题变量必须为数值型,分段专题图一般用来反映连续分布现象的数量或程度特征,如降水量的分布,土壤侵蚀强度的分布等。
在SuperMap iClient3D for Plugin产品中标签专题图类为Theme3DRange类,其方法及属性见下表。
表 4.1 Theme3DRange类的属性列表
|
类型 |
名称 |
描述 |
|
Number |
count |
获取三维分段专题图中分段的个数。 |
|
Theme3DRangeItem |
Item |
获取指定序号的三维分段专题图中三维分段专题图子项。 |
|
String |
rangeExpression |
获取或设置三维分段字段表达式。 |
|
RangeMode |
rangeMode |
获取当前三维分段模式。 |
|
Theme3DType |
type |
获取三维专题图的类型。 |
表 4.2 Theme3DRange类的方法列表
|
类型 |
名称 |
说明 |
|
void |
addToHead |
把一个三维分段专题图子项添加到分段列表的开头。 |
|
void |
addToTail |
把一个分段专题图子项添加到分段列表的尾部。 |
|
void |
clear |
删除三维分段专题图的所有分段子项。 |
|
void |
dispose |
释放对象所占用的资源。 |
|
Boolean |
fromXML |
从 XML 字符串中导入三维专题图信息。 |
|
Number |
indexOf |
获取三维分段专题图中指定分段字段值在当前分段序列中的序号。 |
|
String |
toXML |
导出三维专题图信息为XML字符串。 |
制作分段专题图的过程大致为:
1) 创建分段专题图,设置专题图字段表达式(Theme3DRange.set_uniqueExpression(value : String));
2) 新建分段专题图子项(Theme3DRangeItem),逐个设置专题图子项的起始值和终止值,及子项的渲染风格,如下表;
表 4.3 设置分段专题图子项的属性列表
|
类型 |
名称 |
描述 |
|
String |
caption |
获取或设置专题图子项的名称。 |
|
Number |
end |
获取或设置统计专题图的专题变量。专题变量可以是一个字段或字段表达式。 |
|
Boolean |
isModellingStyleEnabled |
获取或设置专题图子项的建模风格(包括底部高程、拉伸高度、)是否有效。默认值是true。 |
|
Boolean |
isVisible |
获取或设置三维分段专题图中的子项是否可见。 |
|
Number |
start |
获取或设置三维分段专题图子项的起始值 。 |
|
Style3D |
style3D |
获取或设置三维分段专题图中每一个分段专题图子项的对应的风格。 |
3) 通过Theme3DRange.add()方法依次将各个专题图子项添加到分段专题图子项列表中;
4) 将制作的分段专题图添加到场景中显示。
制作分段专题图的代码具体如下:
|
function addThemeRange() { var themeRange = new SuperMap.Web.Realspace.Theme3DRange(); themeRange.set_rangeExpression("SmID");
var style3d = new SuperMap.Web.Core.Style3D(); var color = new SuperMap.Web.Core.Color(255, 0, 0, 255);
var item1 = new SuperMap.Web.Realspace.Theme3DRangeItem(); item1.set_start(0); item1.set_end(3.8); style3d.set_fillForeColor(new SuperMap.Web.Core.Color(255, 0, 0, 200)); item1.set_style3D(style3d);
var item2 = new SuperMap.Web.Realspace.Theme3DRangeItem(); item2.set_start(3.8); item2.set_end(6.7); var style3d1 = new SuperMap.Web.Core.Style3D(); style3d1.set_fillForeColor(new SuperMap.Web.Core.Color(255, 0, 200, 200)); item2.set_style3D(style3d1);
var item3 = new SuperMap.Web.Realspace.Theme3DRangeItem(); item3.set_start(6.7); item3.set_end(12); var style3d2 = new SuperMap.Web.Core.Style3D(); style3d2.set_fillForeColor(new SuperMap.Web.Core.Color(255, 200, 0, 200)); item3.set_style3D(style3d2);
themeRange.addToHead(item3); themeRange.addToHead(item2); themeRange.addToHead(item1); addThemeToScene(themeRange); } |
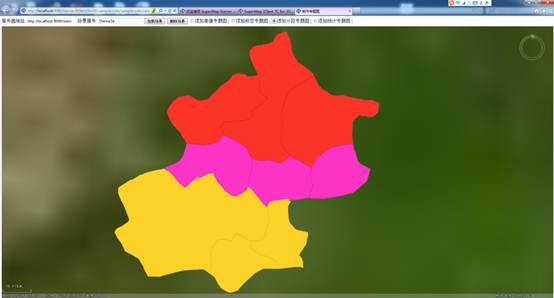
制作的分段专题图显示效果如下图:

图 4‑1 分段专题图