| 三维专题图 |
单值专题图是将专题值相同的要素归为一类,为每一类设定一种渲染风格,如颜色或符号等,专题值相同的要素采用相同的渲染风格,从而用来区分不同的类别。
单值专题图的专题变量可以是非数值型的描述性属性,如要素的名称,类型以及状态等;也可以是数值型的且用于标识的属性,如要素的唯一标识ID,土地利用类型标识号等;专题变量也可以是数值型的表示量的属性,这时每一个数值的要素会被赋予一种风格,如果数值非常多而且各不相同,不推荐用此方法制作专题图,因为并不能达到区分数据的作用。
单值专题图着重表示要素之间质的差别,一般不表示数量的特征。可用于地质图、地貌图、植被图、土地利用图、政治行政区划图、自然区划图、经济区划图等。
在SuperMap iClient3D for Plugin产品中标签专题图类为Theme3DUnique类,其方法及属性见下表。
表 3.1 Theme3DUnique类的属性列表
|
类型 |
名称 |
描述 |
|
Number |
count |
获取三维单值专题图子项个数 。 |
|
Style3D |
DefaultStyle |
获取或设置三维单值专题图的默认风格,对于那些未在三维单值专题图子项之列的对象使用该风格显示。如未设置,则使用图层默认风格显示 |
|
Boolean |
isDefaultModellingStyleEnabled |
获取或设置专题图层的默认建模风格(包括底部高程、拉伸高度等)是否有效。默认值是false。 |
|
Theme3DType |
type |
获取三维专题图的类型 。 |
|
String |
uniqueExpression |
获取或设置三维单值专题图字段表达式。 |
表 3.2 Theme3DUnique类的方法列表
|
类型 |
名称 |
描述 |
|
void |
add |
添加一个三维单值专题图子项到三维单值专题图子项列表中。 |
|
void |
clear |
删除所有三维单值专题图子项。执行该方法后,所有的三维单值专题图子项都被释放,不再可用 |
|
void |
dispose |
释放对象所占用的资源。 |
|
Boolean |
fromXML |
从 XML 字符串中导入三维专题图信息。 |
|
Number |
indexOf |
返回三维单值专题图中指定子项单值在当前序列中的序号。 |
|
void |
insert |
将给定的三维单值专题图子项插入到指定序号的位置。 |
|
void |
remove |
删除一个指定序号的三维单值专题图子项。 |
|
void |
reverseStyle |
对三维单值专题图中子项的风格进行反序显示。 |
|
String |
toXML |
导出三维专题图信息为XML字符串。 |
制作单值专题图的过程大致为:
1) 创建单值专题图,设置专题图字段表达式(Theme3DUnique.set_uniqueExpression(String));
2) 新建单值专题图子项(Theme3DUniqueItem),并逐个设置专题图子项的渲染风格,如下表;
表 3.3 设置单值专题图子项的属性列表
|
类型 |
名称 |
描述 |
|
String |
caption |
获取或设置三维单值专题图子项的名称。 |
|
Boolean |
isModellingStyleEnabled |
获取或设置专题图子项的建模风格(包括底部高程、拉伸高度等)是否有效。默认值是false。 |
|
Boolean |
isVisible |
获取或设置三维单值专题图子项是否可见。 |
|
Style3D |
style3D |
获取或设置三维单值专题图子项的显示风格。 |
|
String |
unique |
获取或设置三维单值专题图子项的单值。 |
3) 通过Theme3DUnique.add()方法依次将专题图子项添加到单值专题图子项列表中;
4) 将制作的单值专题图添加到场景中显示。
制作单值专题图的代码具体如下:
|
function addThemeUnique() { var themeUnique = new SuperMap.Web.Realspace.Theme3DUnique(); themeUnique.set_uniqueExpression("NAME");
var style = new SuperMap.Web.Core.Style3D(); var item1 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item1.set_unique("北京"); var color1 = new SuperMap.Web.Core.Color(249, 151, 185, 255); style.set_fillForeColor(color1); item1.set_style3D(style);
var item2 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item2.set_unique("昌平"); var color2 = new SuperMap.Web.Core.Color(118, 199, 187, 255); style.set_fillForeColor(color2); item2.set_style3D(style);
var item3 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item3.set_unique("大兴"); var color3 = new SuperMap.Web.Core.Color(252, 181, 148); style.set_fillForeColor(color3); item3.set_style3D(style);
var item4 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item4.set_unique("顺义"); var color4 = new SuperMap.Web.Core.Color(187, 167, 207, 255); style.set_fillForeColor(color4); item4.set_style3D(style);
var item5 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item5.set_unique("通县"); var color5 = new SuperMap.Web.Core.Color(153, 183, 197, 255); style.set_fillForeColor(color5); item5.set_style3D(style);
var item6 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item6.set_unique("怀柔"); var color6 = new SuperMap.Web.Core.Color(150, 204, 153, 255); style.set_fillForeColor(color6); item6.set_style3D(style);
var item7 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item7.set_unique("延庆"); var color7 = new SuperMap.Web.Core.Color(183, 209, 118, 255); style.set_fillForeColor(color7); item7.set_style3D(style);
var item8 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item8.set_unique("密云"); var color8 = new SuperMap.Web.Core.Color(255, 211, 112, 255); style.set_fillForeColor(color8); item8.set_style3D(style);
var item9 = new SuperMap.Web.Realspace.Theme3DUniqueItem(); item9.set_unique("平谷"); var color9 = new SuperMap.Web.Core.Color(219, 210, 115, 255); style.set_fillForeColor(color9); item9.set_style3D(style);
style.set_fillForeColor(new SuperMap.Web.Core.Color(189, 235, 255, 255)); themeUnique.set_DefaultStyle(style);
themeUnique.add(item1); themeUnique.add(item2); themeUnique.add(item3); themeUnique.add(item4); themeUnique.add(item5); themeUnique.add(item6); themeUnique.add(item7); themeUnique.add(item8); themeUnique.add(item9); //将专题图添加到场景中显示 addThemeToScene(themeUnique); } |
将专题图添加到场景中显示的主要代码如下,其他专题图也将参照此方法实现在场景中显示。
|
function addThemeToScene(theme3D){ lyr3ds = scene.get_layer3Ds(); if(themeName!=null){ lyr3ds.removeAt(themeName); } var dataName = "Beijing@BeijingVector"; layer3DTheme=lyr3ds.addTheme3D(sceneUrl,dataName,dataName,SuperMap.Web.Realspace.Layer3DType.VECTOR,theme3D); themeName = layer3DTheme.get_name(); } |
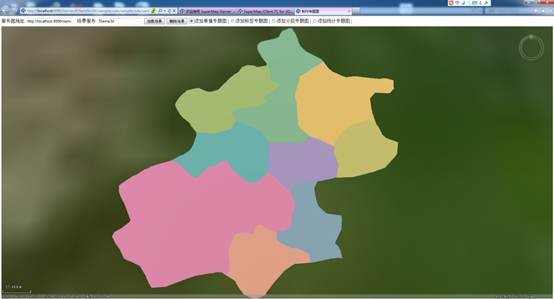
制作的单值专题图显示效果如下图:

图 3‑1 单值专题图