
图1 SuperMap iClient for Leaflet 开发流程
使用 iClient for leaflet 入门 |
SuperMap iClient for Leaflet 开发流程如下:

图1 SuperMap iClient for Leaflet 开发流程
下面我们将介绍如何使用 SuperMap iClient for Leaflet 来构建一个简单的地图应用。
码云:https://github.com/SuperMap/iClient-JavaScript

图2 SuperMap iClient JavaScript 产品包结构
在磁盘上任意位置新建文件夹并自定义该文件夹,本例命名为“MyFirst”;在 "MyFirst”文件夹下用文本编辑工具(如 NotePad++)新建一个“GettingStarted.html”的 html 页面,注意将该 html 页面保存为 UTF-8 编码格式,并添加入以下代码:
|
HTML |
|
|---|---|
<!DOCTYPE html> |
|
拷贝iclient9-leaflet.js文件到“MyFirst”文件夹下
在<html>和<body>之间添加如下代码,实现创建地图功能。
|
JavaScript |
|
|---|---|
<head> |
|
<body>之间添加如下代码,实现创建地图应用功能
|
JavaScript |
|
|---|---|
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;"> |
|
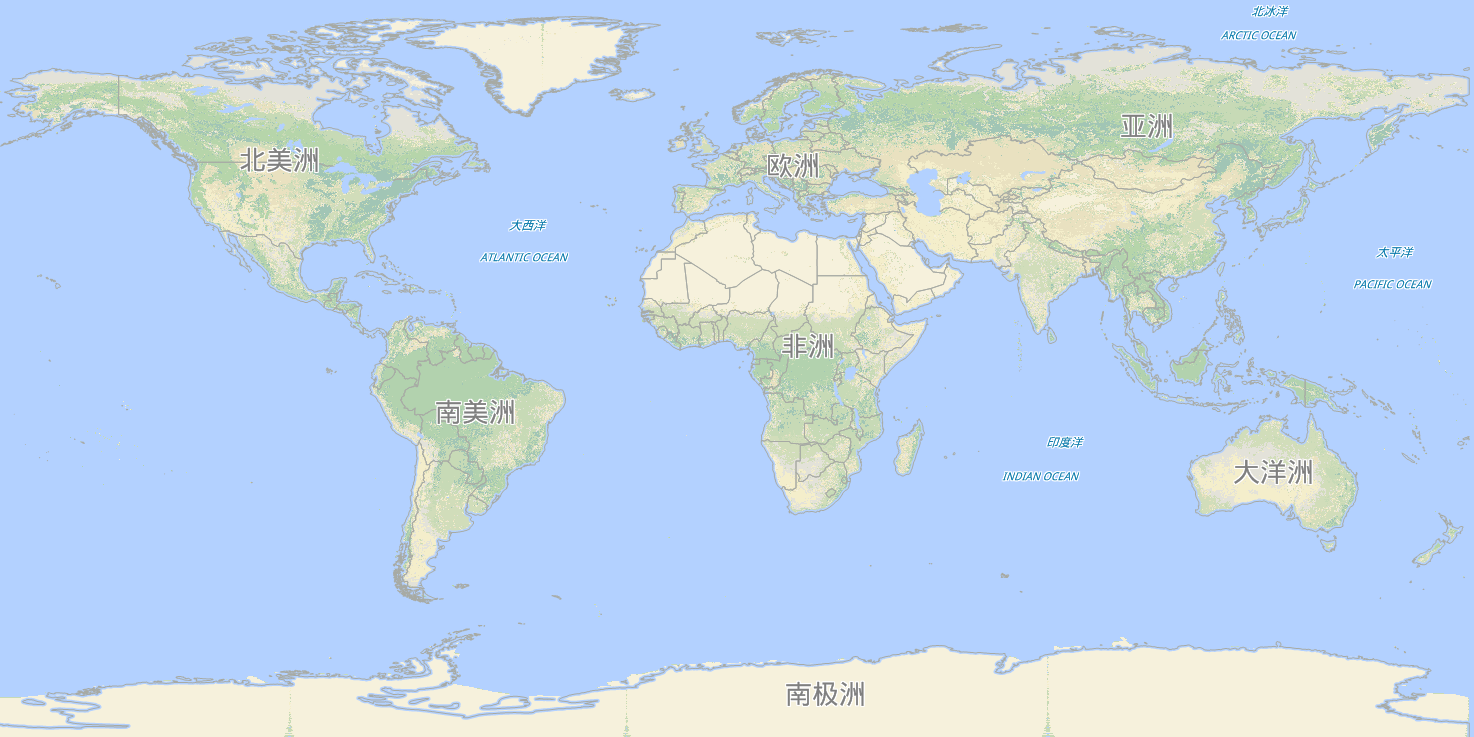
启动 SuperMap iServer 并运行 GettingStarted.html 文件,浏览地图数据。

图3 访问 SuperMap iServer 服务的世界地图