
图1 SuperMap iClient Classic 开发流程
使用 iClient Classic 入门 |
SuperMap iClient Classic 开发流程如下:

图1 SuperMap iClient Classic 开发流程
下面我们将介绍如何使用 SuperMap iClient Classic 来构建一个简单的地图应用。

图2 SuperMap iClient Classic 产品包结构
在磁盘上任意位置新建文件夹并自定义该文件夹,本例命名为“MyFirst”;在 "MyFirst”文件夹下用文本编辑工具(如 NotePad++)新建一个“GettingStarted.html”的 html 页面,注意将该 html 页面保存为 UTF-8 编码格式,并添加入以下代码:
| HTML | |
|---|---|
|
|
分两步引用资源:
将第一步得到的 resource 文件夹拷贝到“MyFirst”文件夹下;
拷贝 libs 文件夹到“MyFirst”文件夹下;
当然,libs 和 resource 文件夹也可以放在其他位置,这时需要在下一步的代码中修改引用脚本的相对路径。
在<html>和<body>之间添加如下代码,实现创建地图功能。
| JavaScript | |
|---|---|
|
|
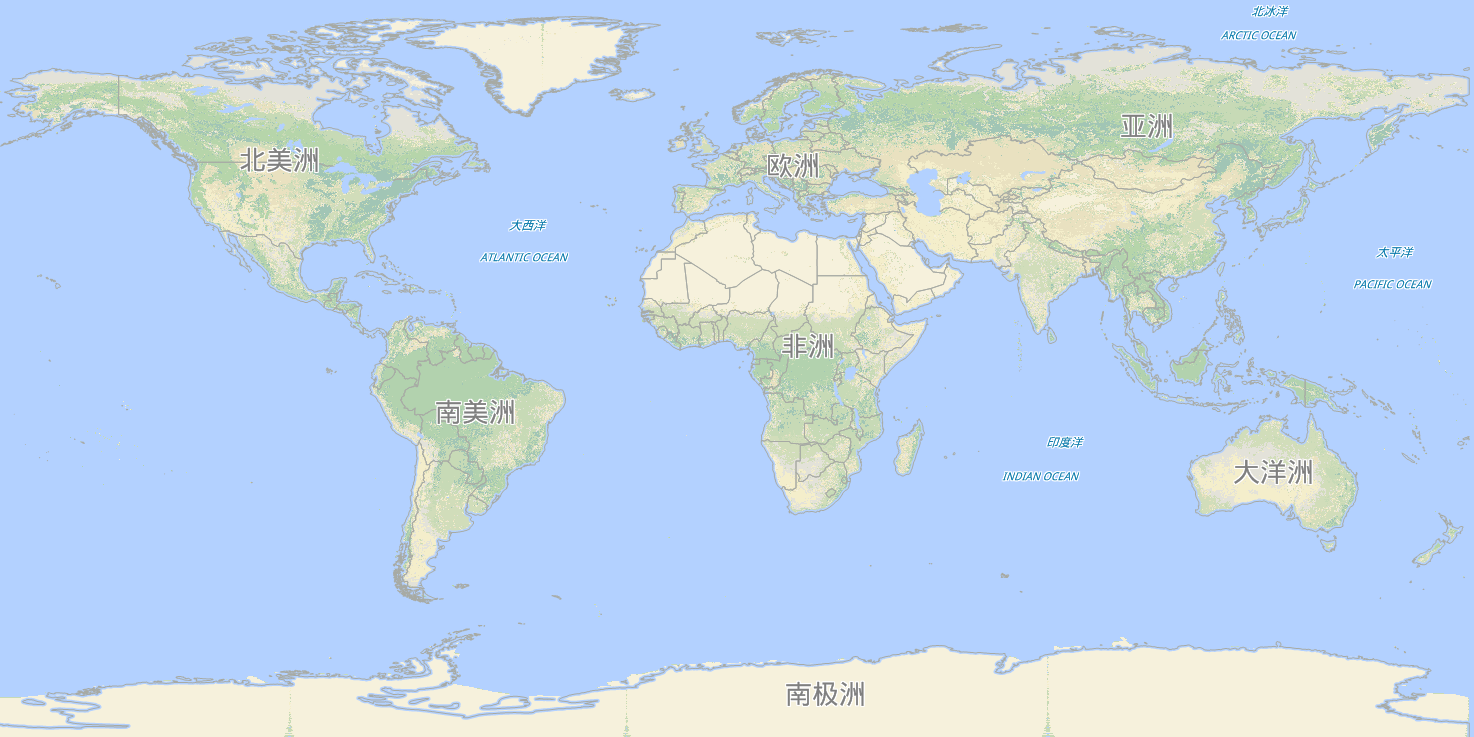
启动 SuperMap iServer 并运行 GettingStarted.html 文件,浏览地图数据。

图3 访问 SuperMap iServer 服务的世界地图