基于三维场景的方案汇报大屏应用案例 |
地图大屏 WebApp 能够添加三维场景资源,可搭建基于三维场景的方案汇报大屏,支持多视角场景快照,一键自由切换视角,支持二维地理信息与三维场景的联动。
本节提供了一个基于三维场景的方案汇报大屏实际应用案例:石油管网监控平台。该大屏应用在石油管网三维场景的基础上实现了管网基地和管网状态的可视化监控与管理,具体涵盖了基地总体概览、管网状态监控、基地人员设施管理统计板块,可应用于石油管网行业的项目汇报与展示,帮助行业人员快速直观地了解石油管网的运维状况。接下来以搭建此应用案例为例,详细介绍如何搭建基于三维场景的方案汇报大屏应用,该案例的实现细节具体可见地图大屏WebApp中的模板《石油管网监控管理平台》,其搭建流程主要包括:
登录iPortal后,可通过以下方式访问地图大屏 WebApp 创建空白的大屏应用:
添加石油管网基地的基础概况数据作为大屏组件的数据源。点击大屏左侧边栏中的“数据”,点击“添加数据”,在“服务”选项卡下的“URL”一栏中填写大屏模板《石油管网监控管理平台》内置的示例数据 petroleum.json 的服务地址:http://<server>:<port>/iportal/apps/mapdashboard/v2/static/templates/petroleum-pipeline/data/petroleum.json,然后点击“添加”即可。
石油管网监控平台大屏应用涵盖了基地总体概览、管网状态监控、基地人员设施管理统计三个板块,因此需要创建一个母版页面和三个页面。点击左侧边栏中的“页面”>“新建母版页面”>“空白页面”,创建一个空白的母版页面;然后点击左侧页面面板中的“新建页面”>“空白页面”,分别创建以下三个空白页面:
第一步 添加三维场景
(1)在页面列表中点击打开相应的母版页面,点击左侧边栏中的“组件”>“地图”,通过鼠标拖拽的方式将场景组件添加至母版页面,点击组件旁操作菜单的布局![]() 图标,设置布局为“全屏”,将场景组件按全屏铺满。
图标,设置布局为“全屏”,将场景组件按全屏铺满。
(2)点击选中场景组件,在页面右侧的属性面板中配置场景来源,当前大屏应用的场景来源于三维地球 WebApp 中的示例场景数据“石油场站”。
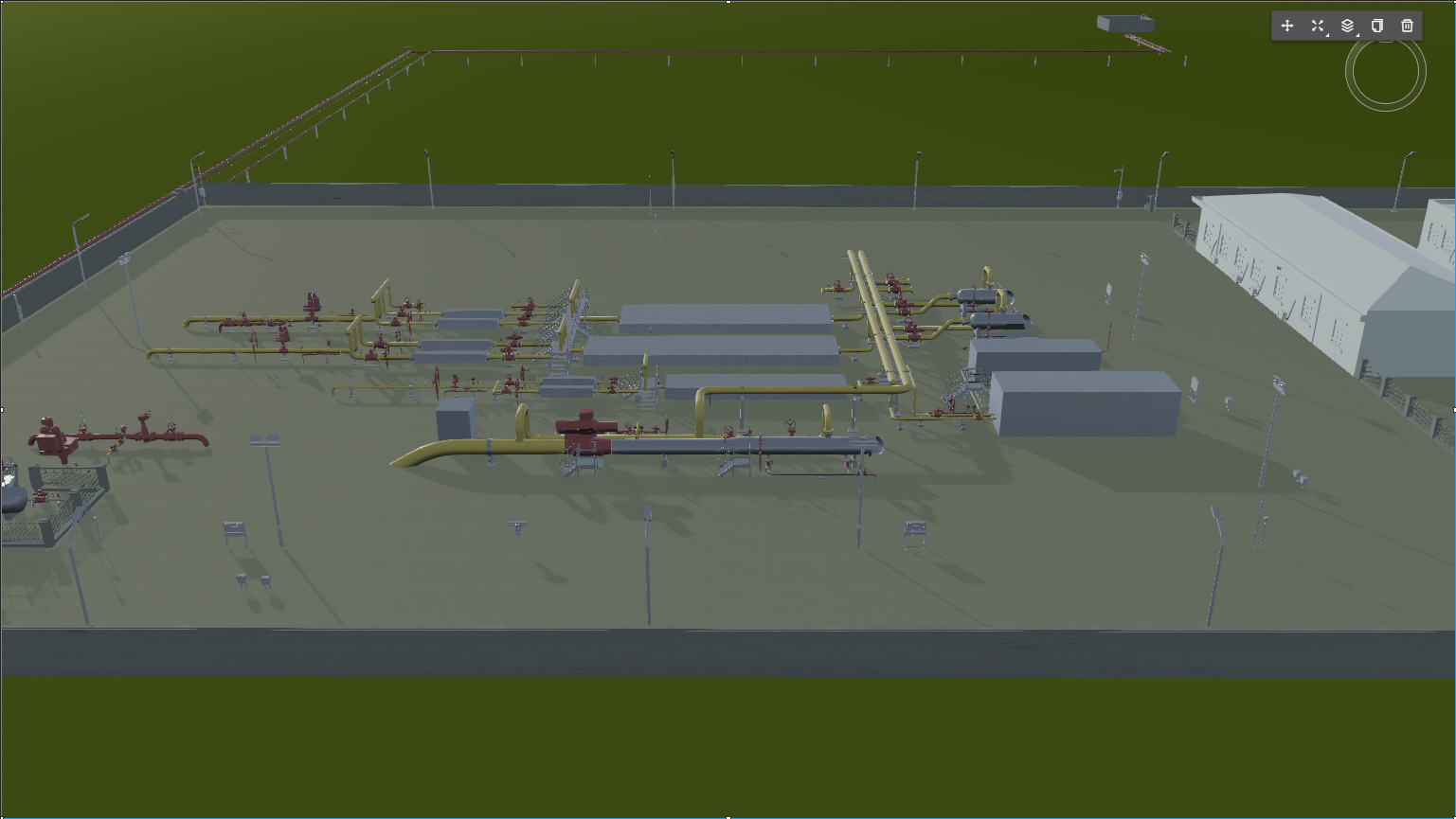
(3)场景选择完成后,可通过拖动场景、按住鼠标滚轮滚动的方式调整场景至合适的视角,也可更改坐标、方位的相关参数来调整场景视角。添加了场景组件的页面如下图所示。

图 场景组件
第二步 添加背景和标题
(1)采用容器组件制作页面的背景样式。点击左侧边栏中的“组件”>“布局”,通过鼠标拖拽的方式添加若干容器组件至母版页面。点击各容器组件旁操作菜单的布局![]() 图标,可以将容器组件按宽度或高度铺满页面。
图标,可以将容器组件按宽度或高度铺满页面。
(2)在各容器组件右侧属性面板中,设置容器的背景图片和图片重复方式,图片可使用地图大屏素材库中的图片,也可上传自定义图片,图片重复方式均为“不重复,拉伸满”。
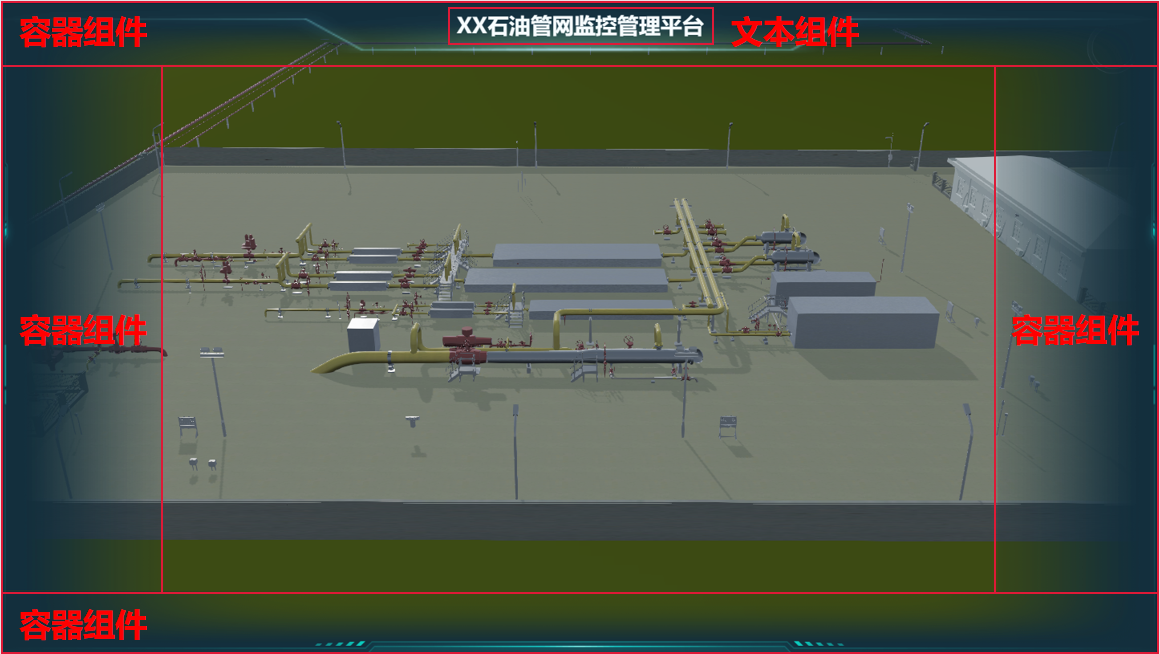
(3)采用文本组件制作页面标题。点击左侧边栏中的“组件”>“基础”,添加一个文本组件至母版页面,并放置于页面顶部容器里居中的位置,设置文本内容为“XX石油管网监控管理平台”。编辑好的母版页面样式如下图所示。

图 母版页面样式
第三步 添加页面导航并设置切换功能
(1)在母版页面的左侧,可基于文本组件和图片组件构建页面导航。添加三个文本组件:“基地总览”、“管网监控”、“基地管理”以及对应的图片组件组成页面导航.
(2)为文本组件和图片组件增加交互事件实现页面切换效果,即点击文本或图片后跳转至对应页面。具体设置方法为:点击选中文本或图片组件,在右侧面板的交互选项卡下添加触发器“鼠标点击后”,点击“添加操作”,目标选择相应的页面,目标操作为“显示”,然后点击“确定”即可。
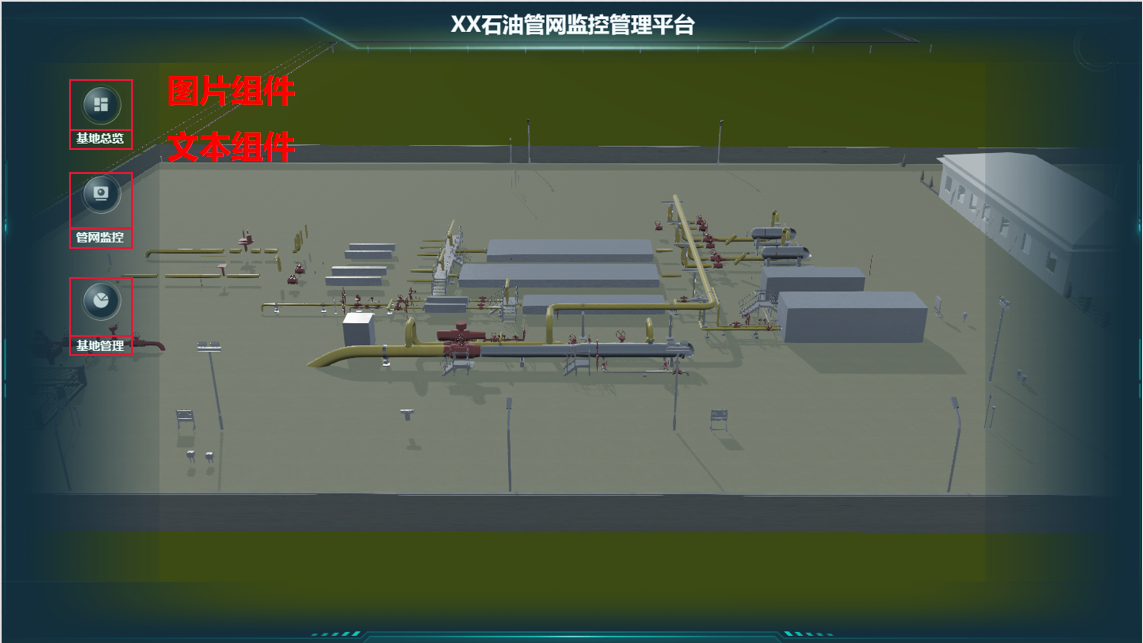
(3)设置文本组件的文本样式和图标组件的图片样式。由于点击文本组件后将会跳转至目标页面,可以进一步设置选中文本时的高亮样式。设置完成后的组件样式如下。

图 页面导航样式
第四步 将母版应用至普通页面
点击左侧边栏中的“页面”,然后在页面列表中点击母版页面右侧的![]() 图标,将母版页面应用至所有页面,普通页面会同步显示母版页面中的内容。
图标,将母版页面应用至所有页面,普通页面会同步显示母版页面中的内容。
第一步 编辑基地总览页面
(1)在“基地总览”页面中,点击选中场景组件,可在右侧的属性面板中调整当前页面场景的坐标和方位属性。如果打开“跟随母版”的开关,当前页面的场景视角将与母版保持一致。
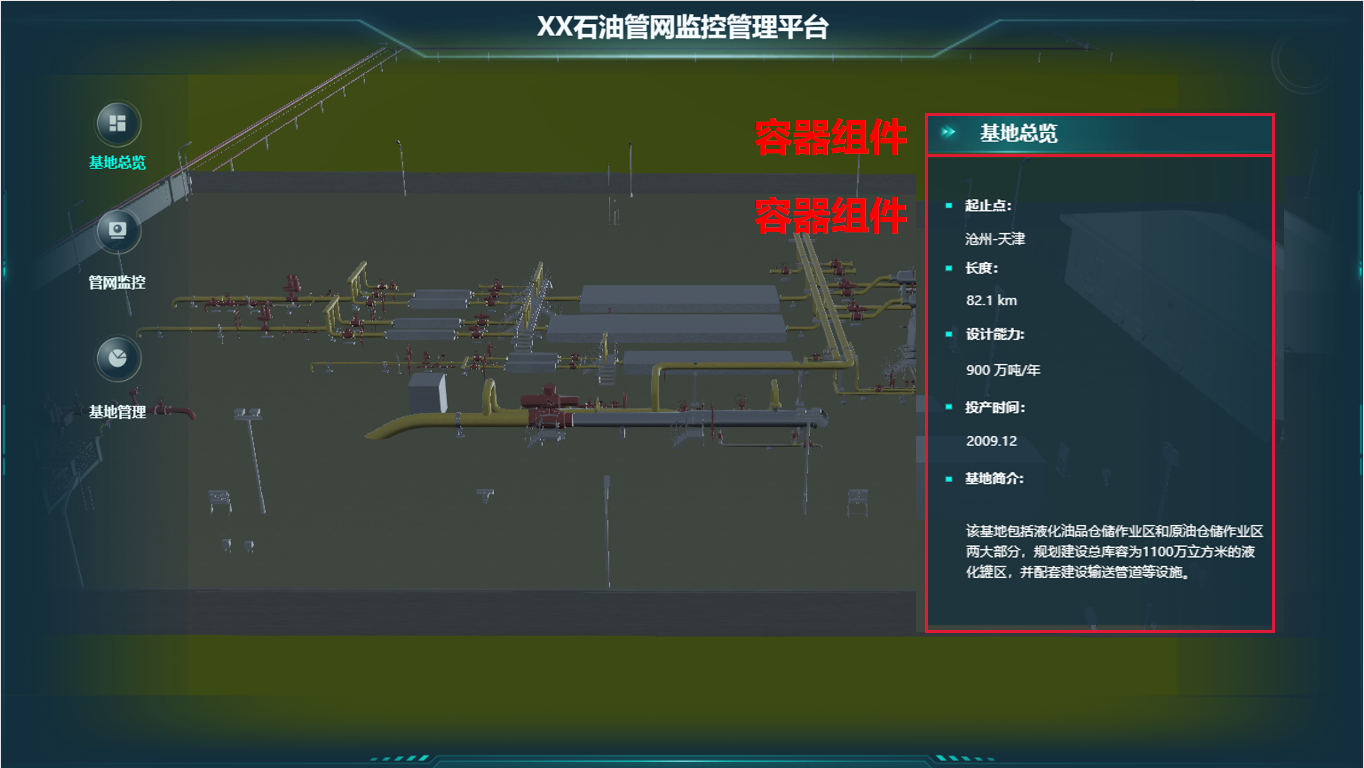
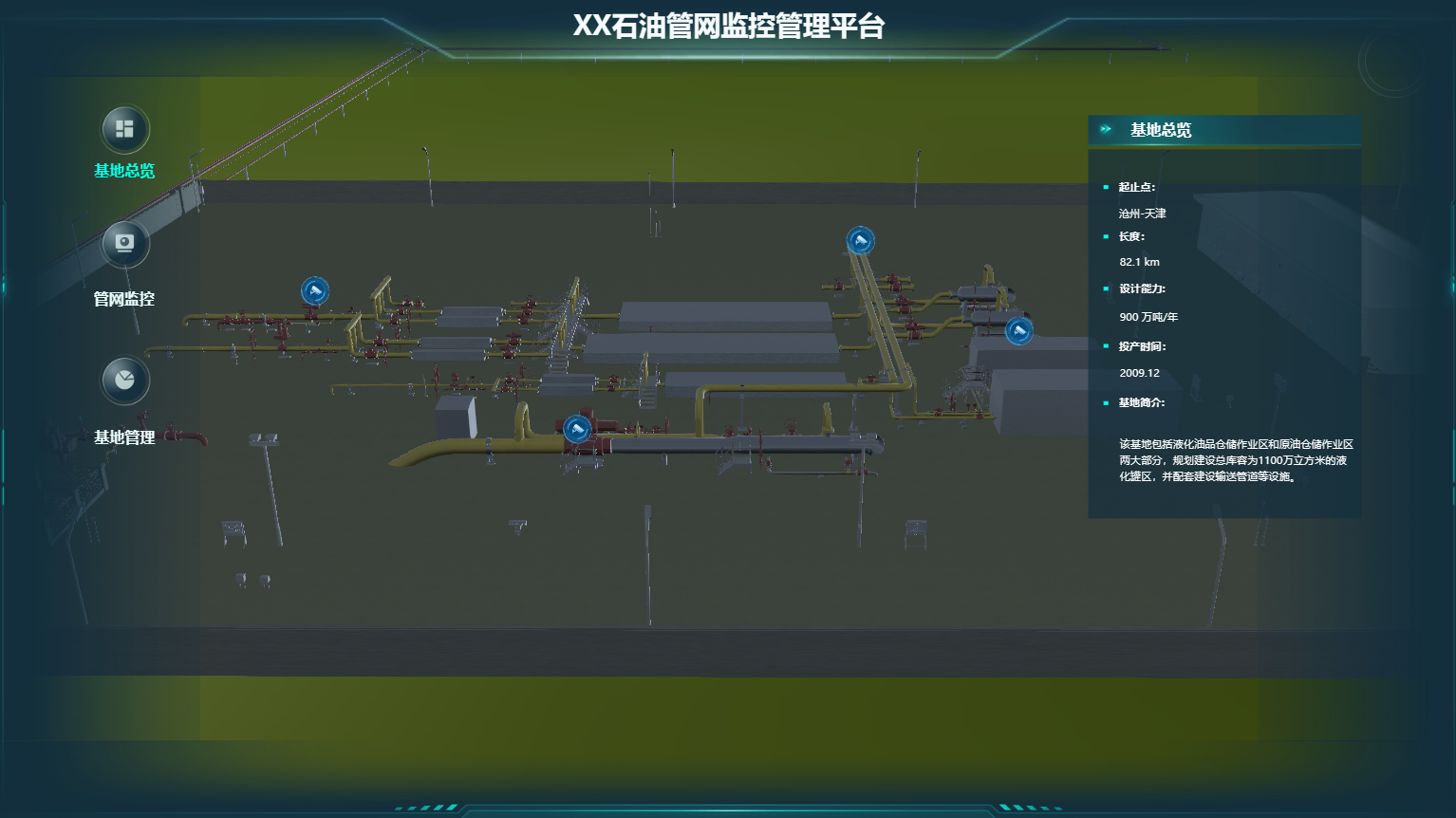
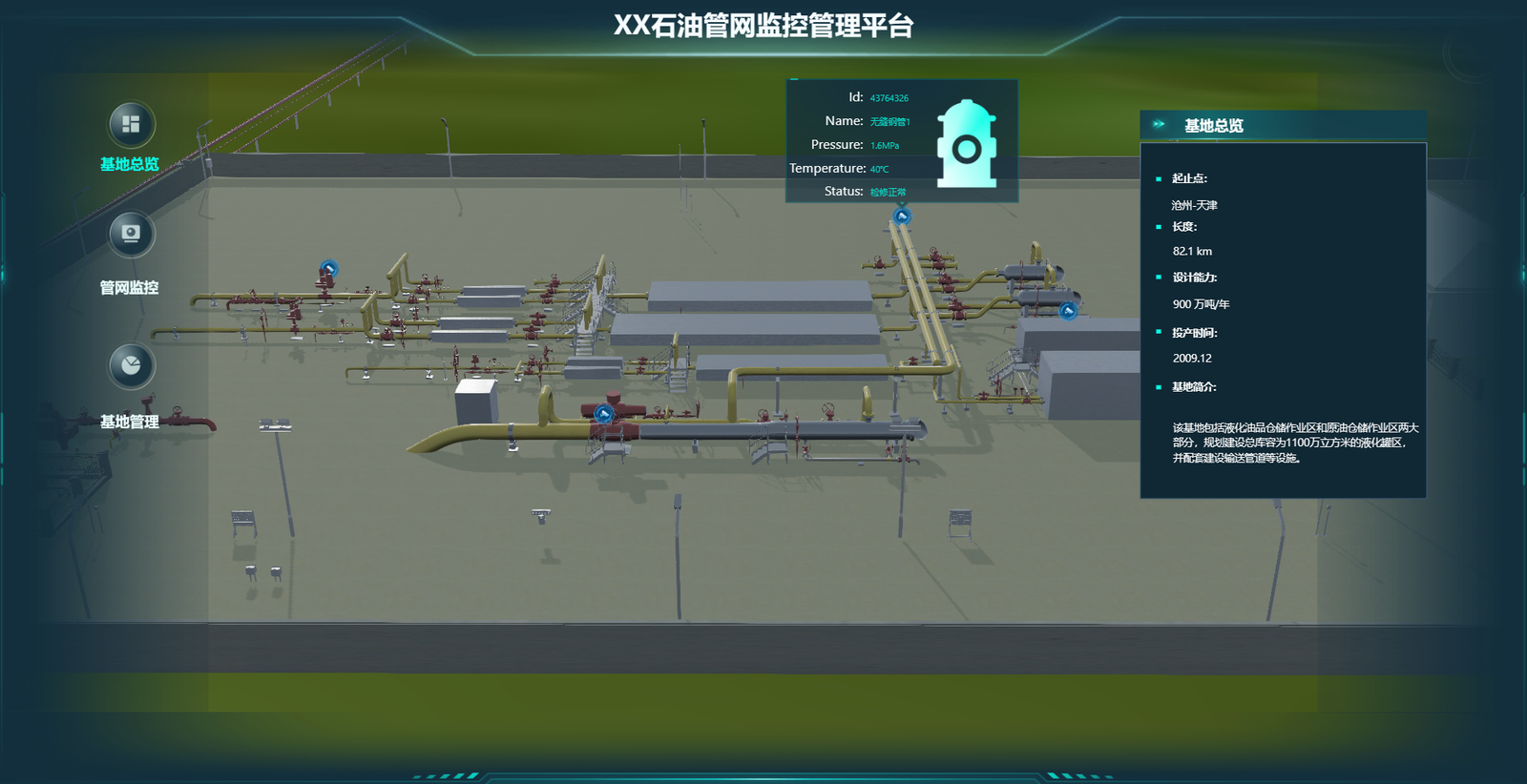
(2)添加一系列容器组件、图标组件和文本组件到当前页面,并设置容器组件、图标组件的背景图片、文本组件的文本内容等,搭建如下图右侧所示的“基地总览”展示面板。

图 基地总览页面编辑效果
第二步 编辑管网监控页面
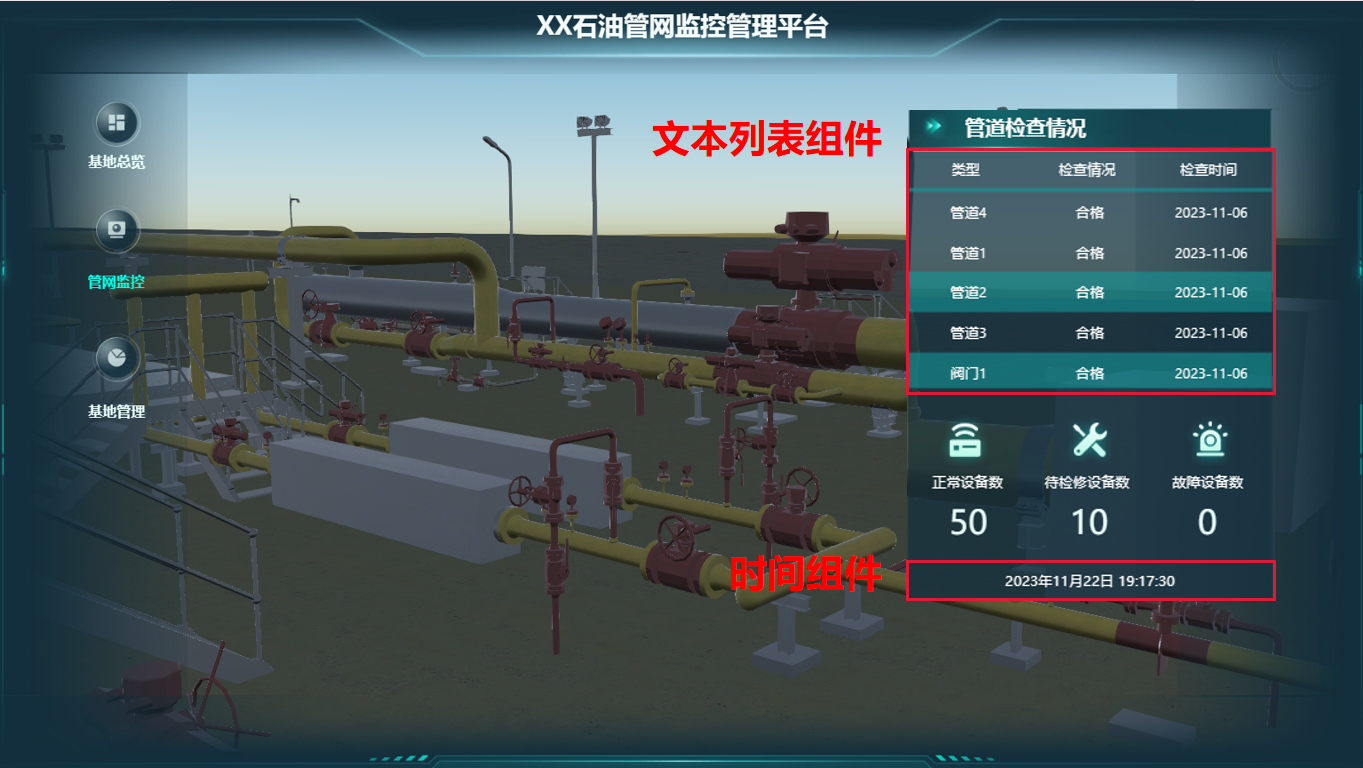
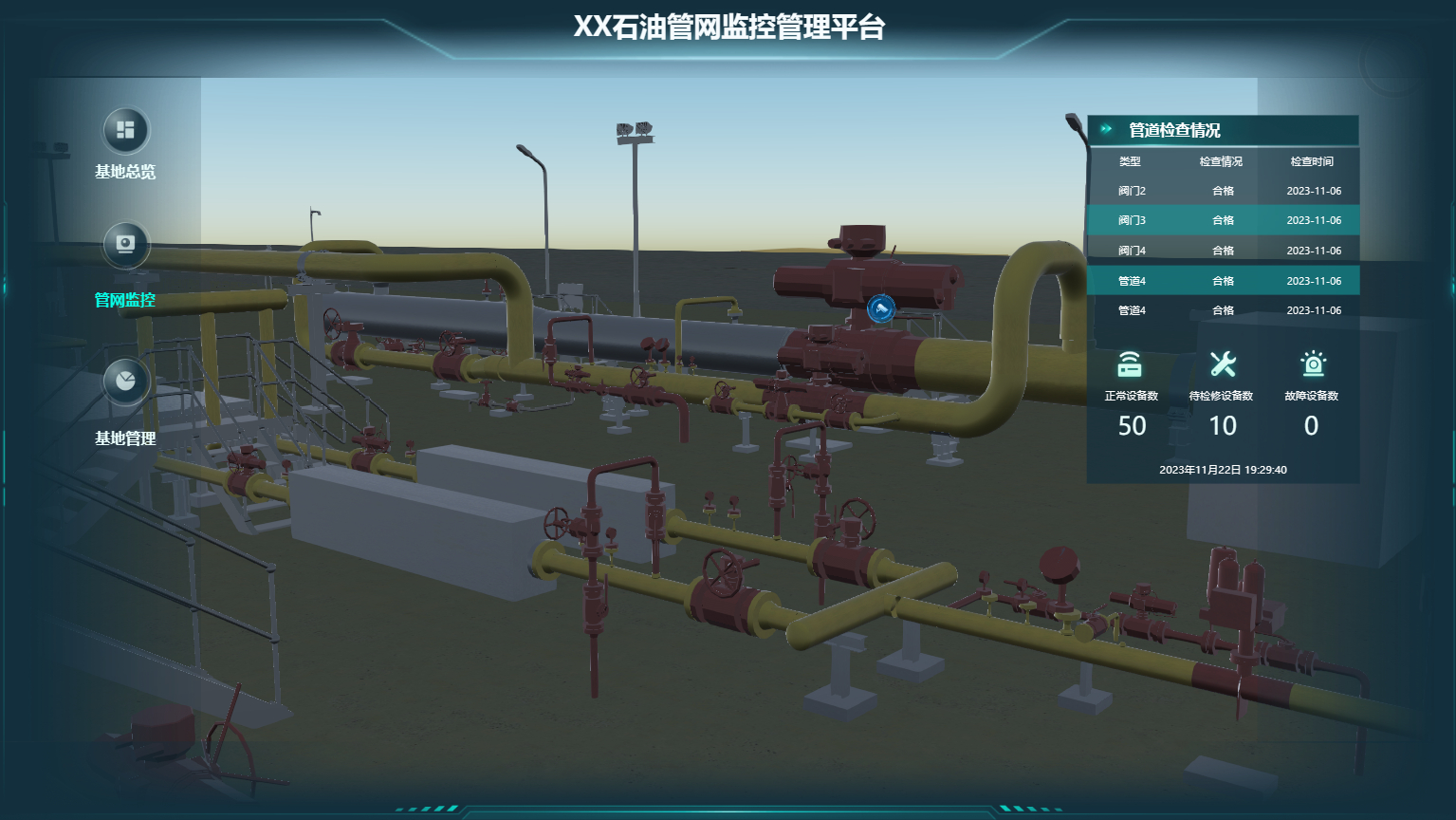
为了展示有关管网和设备的状态信息,参考上一步骤在“管网监控”页面中创建“管道检查情况”展示面板。有所不同的是需要添加一个文本列表组件和一个时间组件,用于展示各个管道的检查情况和检查时间。
左侧边栏中的“组件”>“基础”中,向页面中添加一个文本列表组件和一个时间组件,设置文本列表组件的数据来源为 petroleum.json,然后调整列表内容中的数据列为“类型”、“检查情况”和“检查时间”,支持设置各数据列的前缀、后缀、列宽等格式。编辑完成的“管网监控”页面如下图所示。

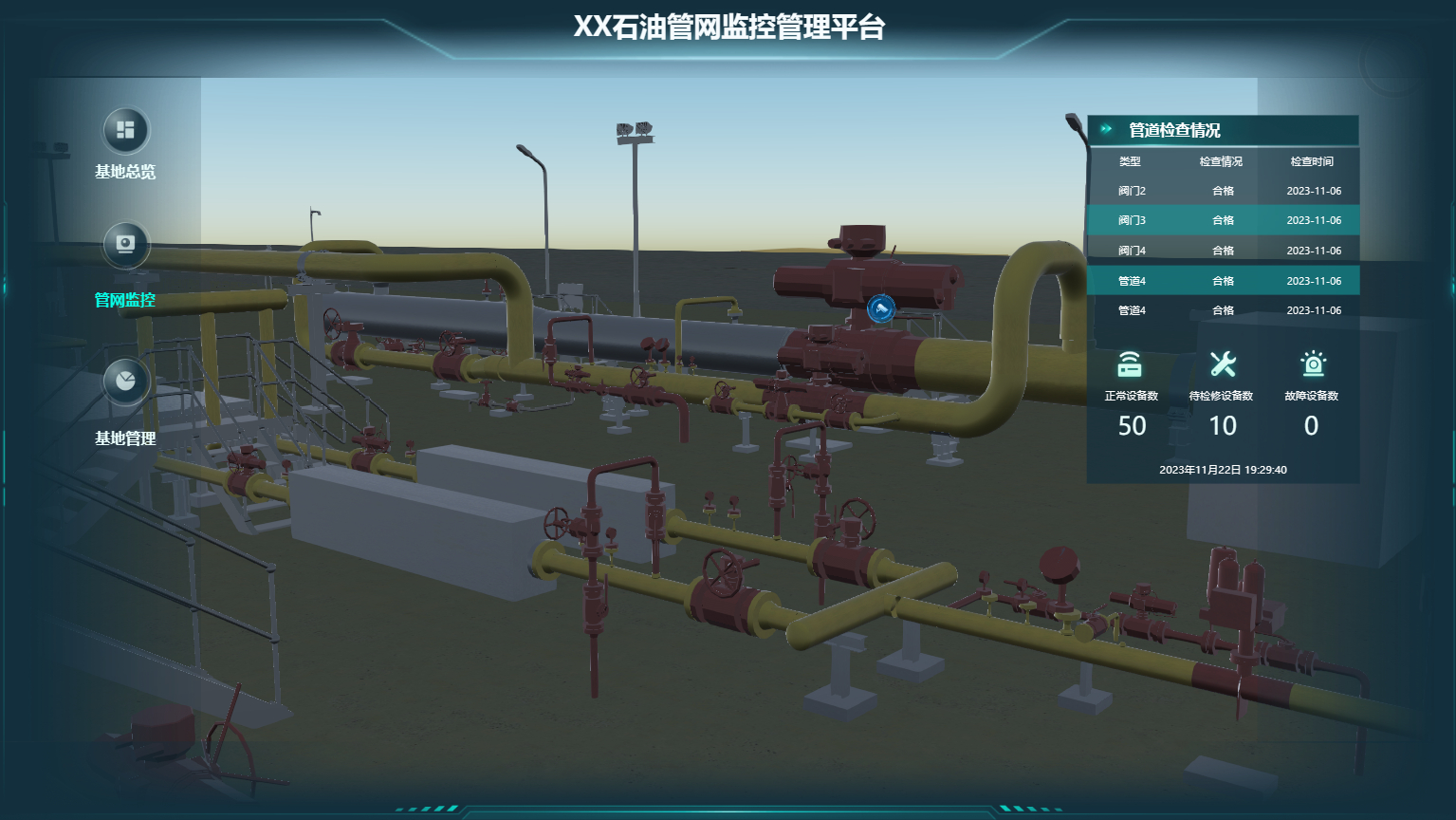
图 管网监控页面
第三步 编辑基地管理页面
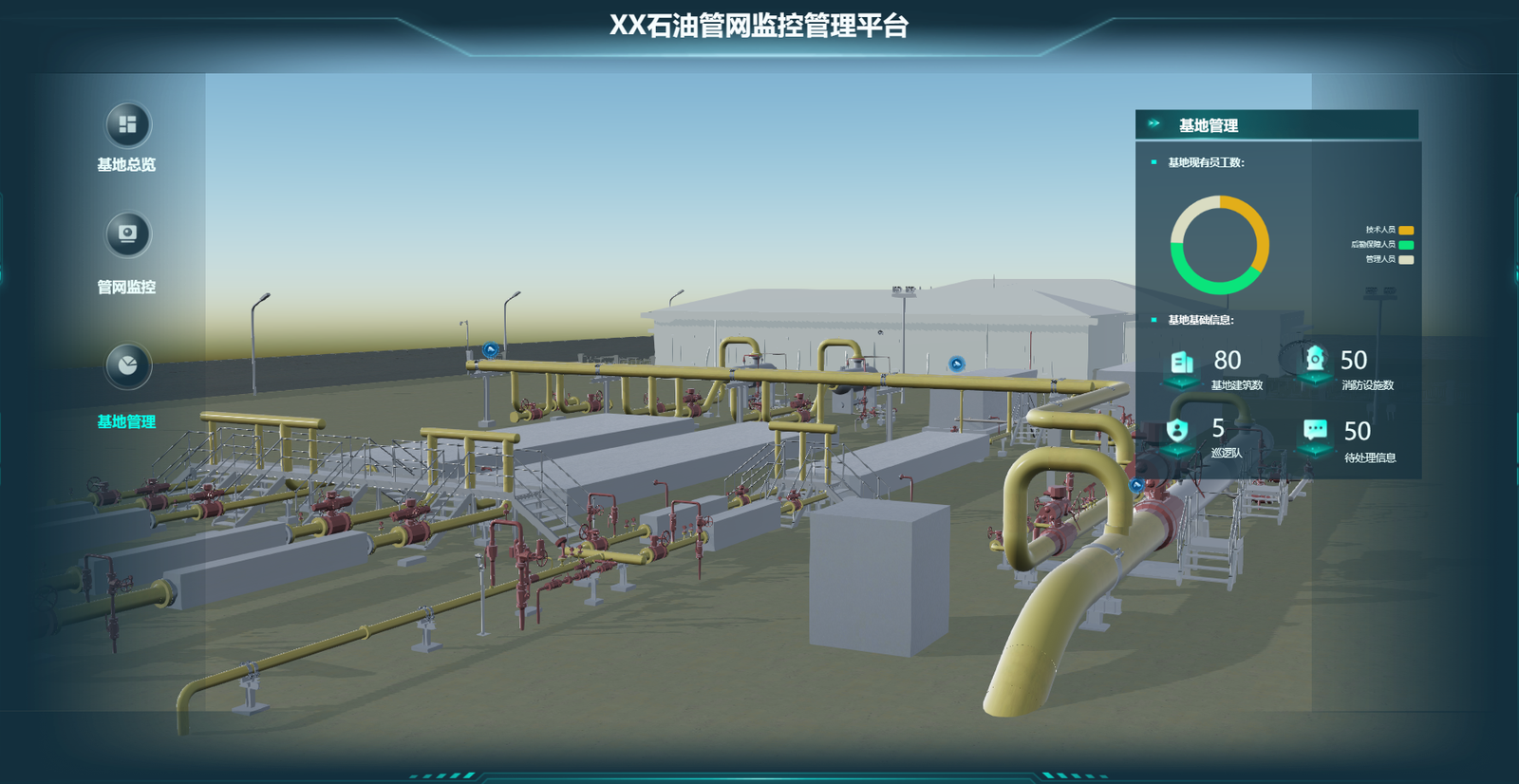
为了展示有关基地管理人员和设施的统计信息,参考前两个步骤,在“基地管理”页面中创建“基地管理”展示面板。有所不同的是需要添加一个环形图组件,用于展示基地员工的组成类型与数量。
在左侧边栏中的“组件”>“图表”中,向页面中添加一个环形图组件,设置数据来源为 petroleum.json,数据选择“人员信息”,值选择“num”。支持设置环形图组件的颜色、背景、尺寸等样式。编辑完成的“基地管理”页面如下图所示。

图 基地管理页面
为了能够在场景中查询了解关键位置设施的信息,可以在低代码编辑器中实现点选查询该位置设施信息的功能。在母版页面中,点击大屏右上角的![]() 图标打开低代码编辑器。
图标打开低代码编辑器。
第一步 创建场景弹窗
在 HTML文件目录下的 default 文件中创建场景弹窗的 div,弹窗由文字内容和图片组成。
<div class="popup-panel" style="left: -2000px">
<div class="popup-content">
<div class="row">
<span class="field">Name:</span><span class="fieldValue">xxx</span>
</div>
<div class="row">
<span class="field">Text:</span><span class="fieldValue">xxx</span>
</div>
<div class="row">
<span class="field">Text:</span><span class="fieldValue">xxx</span>
</div>
<div class="row">
<span class="field">Descrption:</span><span class="fieldValue">xxx</span>
</div>
</div>
<div>
<img src="./static/material/image/icon77.png" alt="" />
</div>
</div>
第二步 设置弹窗样式
在 CSS文件目录下的default 文件中设置弹窗的样式。
/* 弹窗整体面板样式 */
.popup-panel {
position: absolute;
width: 318px;
height: 178px;
display: flex;
align-items: center;
justify-content: space-around;
background: url("./static/material/image/image182.png");
background-size: 100% 100%;
z-index: 1000;
}
/* 弹窗中字段名称的样式 */
.field {
text-align: right;
width: 100px;
display: inline-block;
font-size: 18px;
color: #fff;
margin-right: 10px;
}
/* 弹窗中字段值的样式 */
.fieldValue {
color: #0bdac8;
}
/* 弹窗中每行信息的样式 */
.row {
margin-top: 5px;
margin-bottom: 5px;
}
/* 容器样式 */
#CesiumContainer {
height: 1000px;
}
第三步 弹窗与场景交互
在 JavaScript 文件目录下的default 文件中实现功能:点击三维场景中的图标,通过弹窗展示该位置的详细介绍信息。
(1)创建一个点对象数组,每个点对象中存储了该位置的介绍信息。
const popupData = [
{
id: "12321321",
name: "加热系统A组",
pressure: "1.7MPa",
temperature: "40℃",
position: {
x: -2145079.0533637507,
y: 4396986.518819796,
z: 4078489.255347335,
},
status: "检修正常",
},
{
id: "43244324",
name: "双层油罐A",
pressure: "0.4MPa",
temperature: "20℃",
position: {
x: -2145125.285043284,
y: 4396948.1269793175,
z: 4078504.9809848587,
},
status: "检修正常",
},
{
id: "43764325",
name: "计量装置",
pressure: "1MPa",
temperature: "22℃",
position: {
x: -2145128.38504491,
y: 4396969.504125927,
z: 4078481.0211254675,
},
status: "检修正常",
},
{
id: "43764328",
name: "止回阀A",
pressure: "1MPa",
temperature: "25℃",
position: {
x: -2145100.829913399,
y: 4396964.858135207,
z: 4078499.8815421904,
},
status: "检修正常",
},
{
id: "43764326",
name: "无缝钢管1",
pressure: "1.6MPa",
temperature: "40℃",
position: {
x: -2145093.1001131386,
y: 4396994.879339555,
z: 4078473.903918814,
},
status: "检修正常",
},
];
(2)创建方法addEntity(),将上一步骤中创建的点对象以图标的形式加载至三维场景中。
//在场景中加载点
function addEntity(e) {
e.map(res => {
let poin = $WebScene_99.viewer.entities.add({
id: res.id,
name: res.name,
position: res.position,
billboard: {
height: 50,
width: 50,
image: './static/material/image/image142.png',
disableDepthTestDistance: 100
}
})
})
return e
}
//加载点 Add point entity
setTimeout(() => {
addEntity(popupData);
}, 2000);
(3)创建方法updatePopupPosition(),用于更新场景弹窗显示位置,同时实现功能:点击三维场景中的图标,弹出展示信息的弹窗。
//获取弹窗的DOM节点
var bableLightDom = document.querySelector(".popup-panel");
//三维场景中点击的位置和id
var clickPosition = null;
var clickId = null;
//在三维场景中点击位置处加载弹窗
$WebScene_99.viewer.screenSpaceEventHandler.setInputAction((e) => {
let pick = $WebScene_99.viewer.scene.pick(e.position)
if (pick.id.name) {
// var position = $WebScene_99.viewer.scene.pickPosition(e.position)
clickPosition = pick.primitive.position;
clickId = pick.id.id;
updatePopupPosition(pick.primitive.position, pick.id.id)
} else {
bableLightDom.style.left = '-2000px';
}
}, SuperMap3D.ScreenSpaceEventType.LEFT_CLICK)
// 更新弹窗位置的方法
function updatePopupPosition(position, id) {
var WindowCoordinates =
SuperMap3D.SceneTransforms.wgs84ToWindowCoordinates(
$WebScene_99.viewer.scene,
position
)
let targetData = popupData.find((info) => {
return info.id === id
})
var content = document.querySelector(".popup-content")
content.innerHTML = ""
Object.keys(targetData).forEach((key) => {
if (key !== "position") {
const row = document.createElement("div")
row.className = "row"
const field = document.createElement("span")
field.className = "field"
const newkey = key.charAt(0).toUpperCase() + key.slice(1)
field.innerText = `${newkey}:`
const fieldValue = document.createElement("span")
fieldValue.className = "fieldValue"
fieldValue.innerText = targetData[key]
row.appendChild(field)
row.appendChild(fieldValue)
content.appendChild(row)
}
})
let rect = $WebScene_99.viewer._container.getBoundingClientRect();
let out = document.querySelector('.sm-container');
let top = WindowCoordinates.y - bableLightDom.offsetHeight - 10 + rect.top;
let left = WindowCoordinates.x - bableLightDom.offsetWidth / 2 + rect.left;
if (out) {
let outRect = out.getBoundingClientRect();
top = top - outRect.top;
left = left - outRect.left;
}
bableLightDom.style.top =
top + "px"
bableLightDom.style.left =
left + "px"
}
(4)在全局变量中场景的下拉菜单中处找到场景1,点击右侧的扩展按钮,选择“场景事件-场景每帧渲染结束”,即可在代码编辑区里一键生成事件代码,并在该事件中实现功能:弹窗位置随场景视角的调整而发生变化。
$WebScene_99.viewer.scene.postRender.addEventListener((e) => {
if (clickPosition && clickId) {
updatePopupPosition(clickPosition, clickId)
}
});
第四步 查看弹窗效果
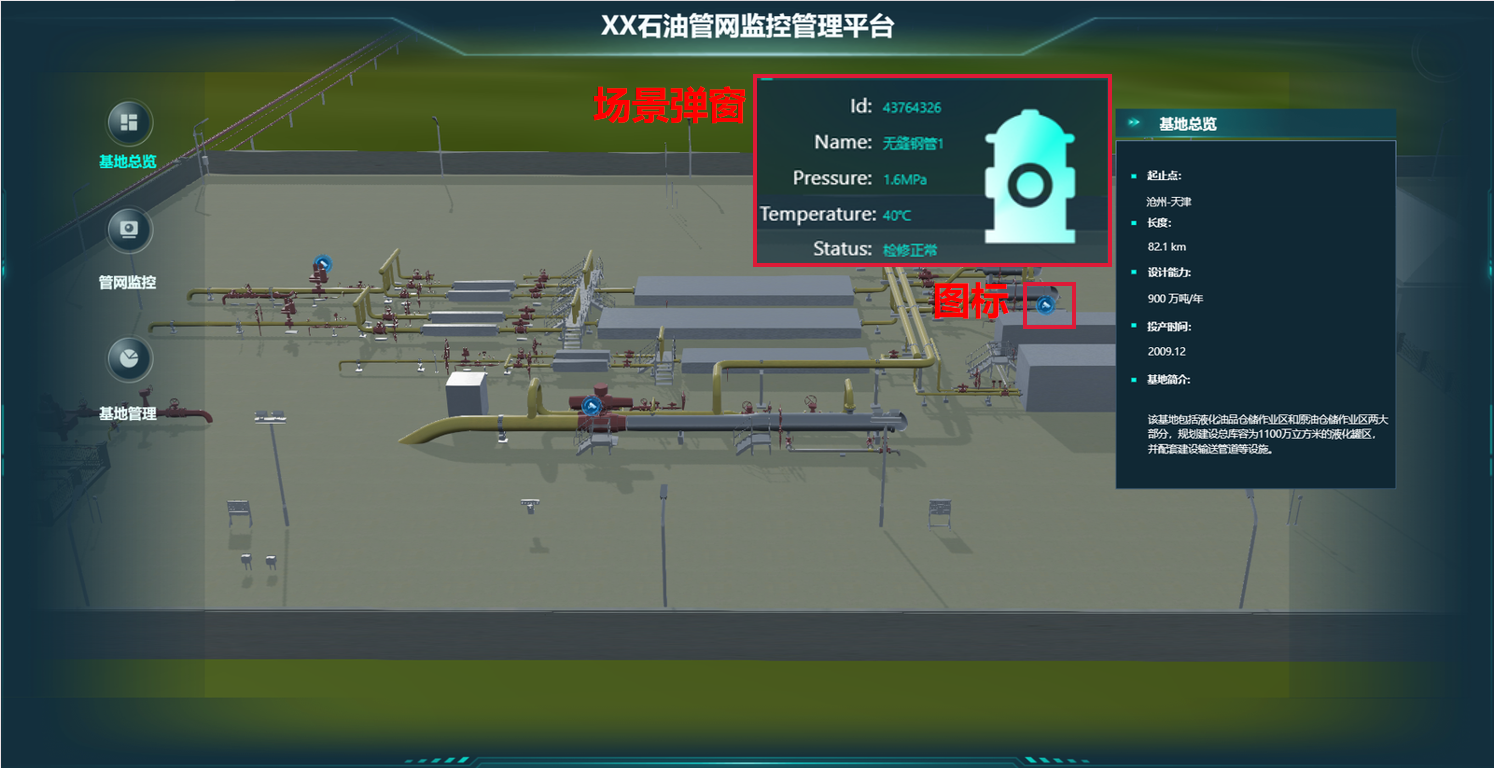
代码编写完成后,点击低代码编辑器界面右上方的“快速运行”,运行成功后可在编辑模式下查看如下图所示的运行效果。

图 场景弹窗效果
大屏编辑完成后,点击地图大屏顶部导航栏中的图标,以桌面端浏览器的模式预览大屏。点击页面左侧的页面名称可以实现页面切换,展示不同主题的页面和不同视角的三维场景。各页面的实现效果和场景弹窗效果如下。

图 基地总览页面

图 管网监控页面

图 基地管理页面

图 场景弹窗效果
点击地图大屏界面右上方的![]() 图标,选择“保存”可以保存当前大屏,保存大屏时可以编辑大屏的标题、标签以及描述信息。如果需要进一步进行大屏的权限设置,或进行大屏的发布、下载,可参考:预览、保存与发布。
图标,选择“保存”可以保存当前大屏,保存大屏时可以编辑大屏的标题、标签以及描述信息。如果需要进一步进行大屏的权限设置,或进行大屏的发布、下载,可参考:预览、保存与发布。