
iPortal 升级代码合并注意事项 |
以下介绍前端代码合并的过程仅适用于 iPortal 9D(2019) SP2 及以下版本,iPortal 10i 及以上版本不适用。
iPortal 的 js 文件位于:Custom_Portal\WebContent\WEB-INF\classes\staticFiles\js 目录下,ftl 文件位于 Custom_Portal\WebContent\WEB-INF\classes\templates 目录下。
基于 iPortal 前端代码定制开发时,在 %SuperMap iPortal_Home%\webapps\iportal\WEB-INF 目录下创建文件夹 classes,可将 Custom_Portal 工程的所在目录即 %SuperMap iPortal_Home%\samples\code\CustomPortal\Custom_Portal\classes 目录下的所有静态资源文件复制到 %SuperMap iPortal_Home%\webapps\iportal\WEB-INF\classes 目录下。
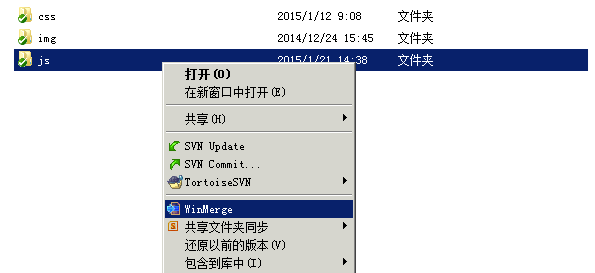
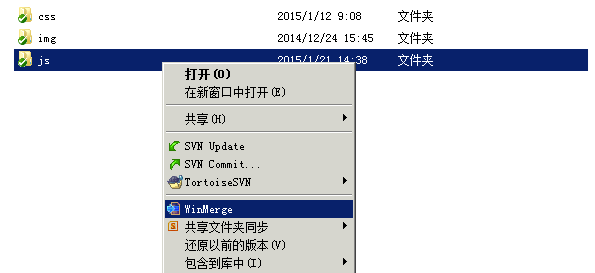
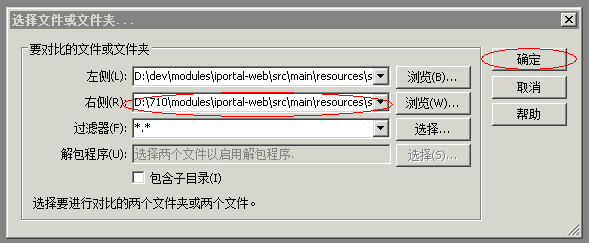
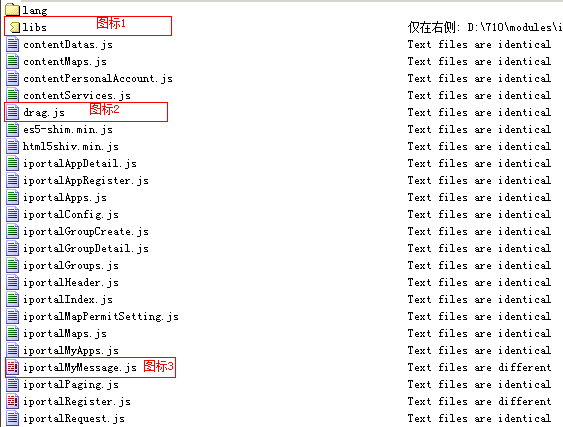
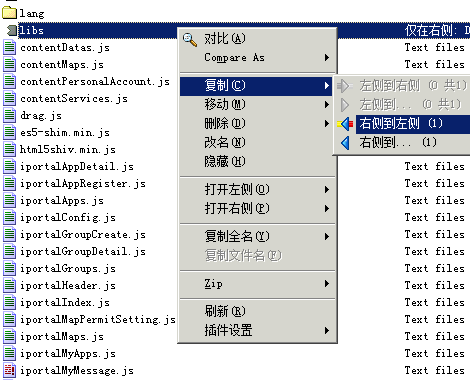
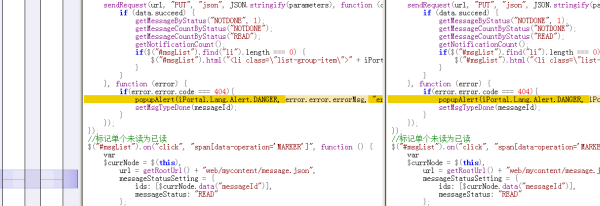
在升级 iPortal 进行代码合并之前建议使用 WinMerge 来对比文件夹,对比增加或减少的文件,同时对已修改的 iPortal 源代码和升级后的 iPortal 源代码进行比较,改动不大可以将修改同步到升级后的 iPortal 源代码中,如果改动很大,不建议升级。



其中,


注意:在定制开发的时候建议如果改动很小可以修改 iPortal 的 ftl 和 js 源代码;改动大最好创建新的文件夹,写独立的 ftl 和 js 文件放入其中,然后在 iPortal 源代码中引入(ftl 文件使用<#include>引入,js 文件使用<script>引入),这样可以一定程度上方便 iPortal 日后进行升级和维护。
基于 iPortal 定制开发时,在 %SuperMap iPortal_Home%\webapps\iportal\WEB-INF 目录下创建文件夹 classes,可将 Custom_Portal 工程的所在目录即%SuperMap iPortal_HOME%\samples\code\CustomPortal\Custom_Portal\classes 目录下的所有文件复制到%SuperMap iPortal_HOME%\webapps\iportal\WEB-INF\classes 目录下。
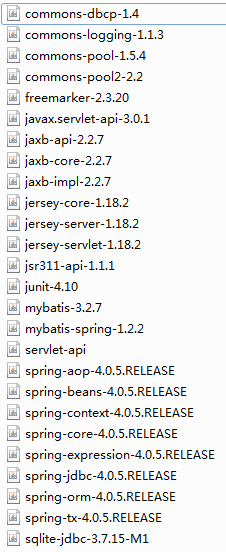
基于 jersey 自定义的定制开发时,在 tomcat 安装目录中的/webapps 目录下建一个新的文件夹名称为 custom,可将%SuperMap iPortal_HOME%\samples\code\ExtendPortal\Custom_App_Sample\WebContent 目录下的所有文件复制到 tomcat 安装目录中的 webapps 目录下,然后把%SuperMap iPortal_HOME%\webapps\iportal\WEB-INF\lib 目录下的如下图所示的这些包引入到%apache-tomcat%\webapps\custom\WEB-INF\lib 目录下。