
使用 iClient Vue MapboxGL 浏览 iPortal 地图 |
iClient Vue-MapboxGL 是基于 MapboxGL 的 Vue 组件库,支持如下三种安装方式:
本示例将以通过 npm 在线安装类库进行模块化开发的方式介绍如何使用 iClient Vue MapboxGL 访问 iPortal 中的地图资源。在着手开发前,本文假定您已具备 Vue 与 Node.js 的相关基础知识。
使用 iClient Vue-MapboxGL 组件浏览 iPortal 地图的基本流程如下:
1. 搭建开发环境;
2. 安装 iClient Vue-MapboxGL 库;
3. 编写功能代码;
4. 最后在浏览器中查看运行效果。
第一步:搭建开发环境
在进行开发前,请安装好 Node.js 环境,我们推荐您安装 v10 及以上版本的 Node.js。
安装 Node.js 后,运行如下命令安装 Vue CLI,Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,我们将使用它新建一个 Vue 项目:
npm install -g @vue/cli
安装成功后,运行以下命令以创建一个 Vue 项目,其中项目名称可自定义:
vue create components_webmap_vue
创建的 Vue 工程的关键文件及目录结构介绍如下:
以上便完成了开发环境的搭建。
第二步:安装 iClient Vue-MapboxGL 库
进入到创建的 Vue 工程目录中,运行以下命令安装 Vue-iClient-MapboxGL:
npm install @supermap/vue-iclient-mapboxgl
第三步:编写功能代码
打开 src/main.js 文件,写入以下内容以引入 Vue-iClient-MapboxGL:
import VueiClient from '@supermap/vue-iclient-mapboxgl';
Vue.use(VueiClient);
打开 src/App.vue 文件,写入以下内容:
<template>
<div id="app">
<sm-web-map
server-url="https://iportal.supermap.io/iportal"
map-id="801571284"
@load="mapLoaded"
></sm-web-map>
</div>
</template>
<script>
export default {
methods: {
mapLoaded(e) {
this.map = e.map;
console.log(this.map);
}
}
};
</script>
<style>
#app {
height: 100%;
}
</style>
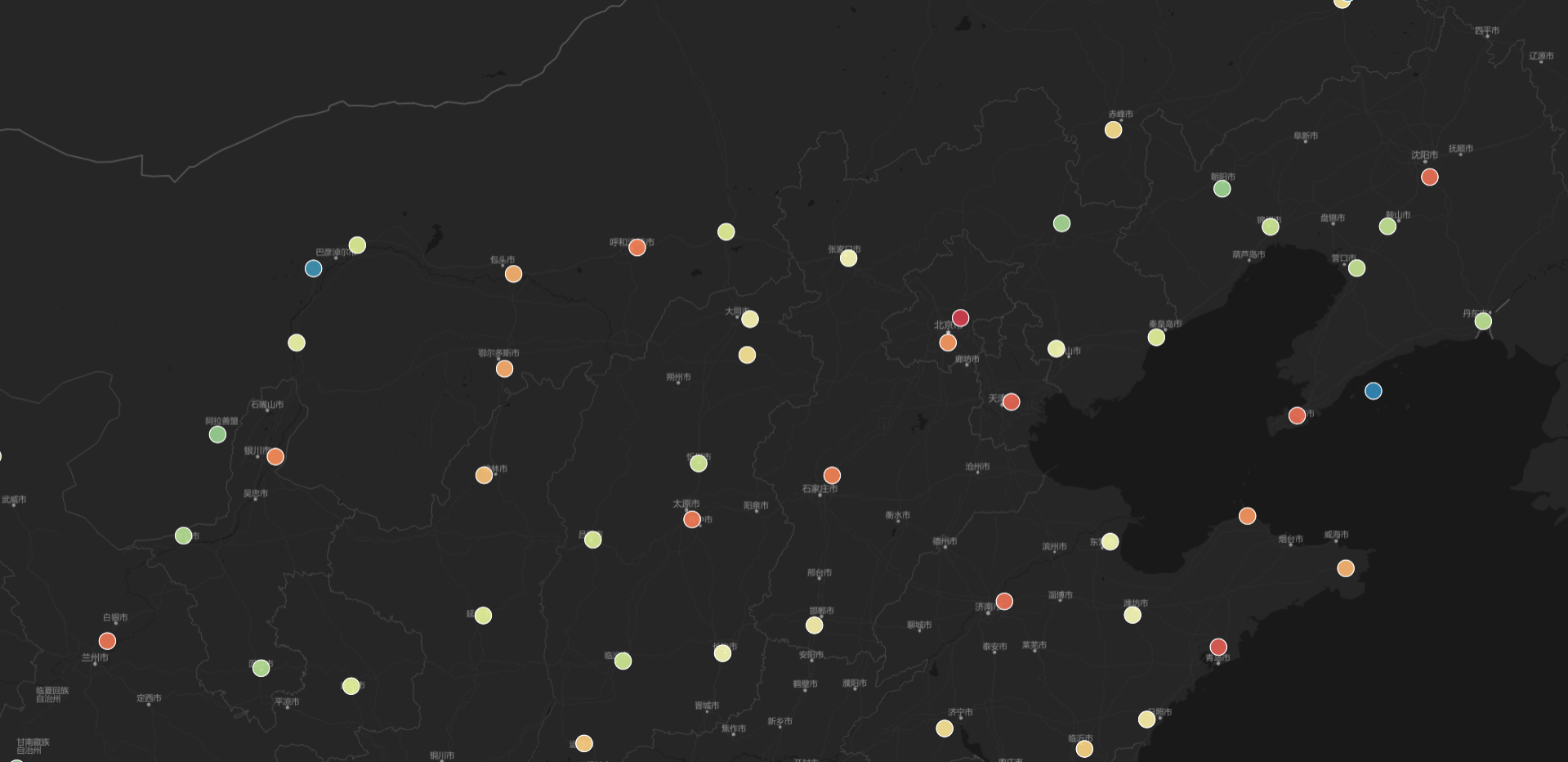
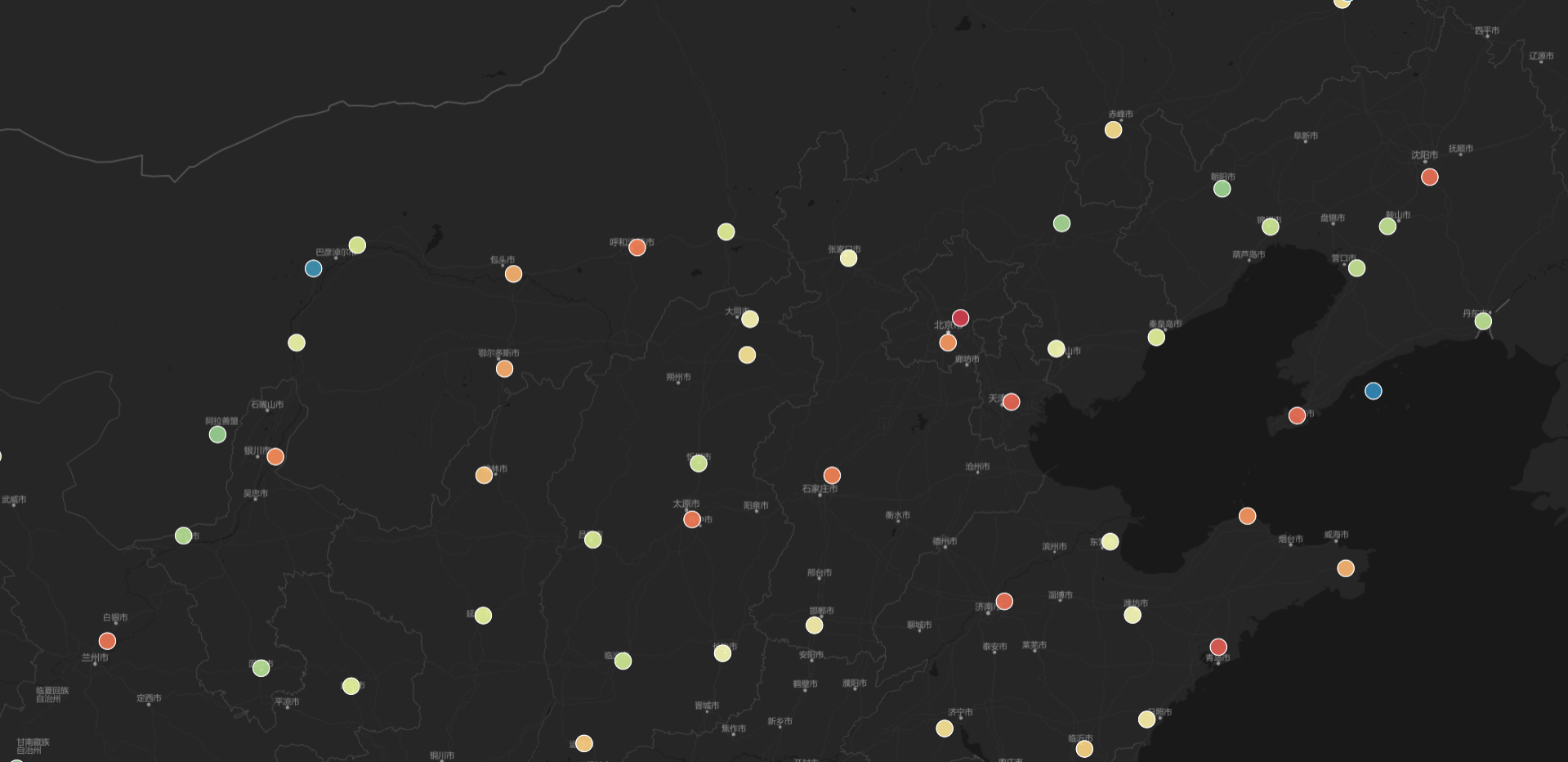
上述代码完成了访问在线站点: https://iportal.supermap.io/iportal 中 id 为 801571284 的地图(地图详情)。
第四步:在浏览器中查看地图
在工程根目录下(本示例中为 components_webmap_vue 目录)运行如下命令,启动项目:
npm run serve
打开浏览器,访问 http://localhost:8080,即可看到如下运行效果:

第五步:发布 Web GIS 项目。所有功能开发完成后,您可通过如下命令对 Vue 项目进行打包:
npm run build
之后,您可以将打包后的项目发布到 Tomcat 等中间件进行部署,以 http 协议访问功能。具体过程因不是本示范的重点,请自行查阅相关资料。