
使用 iClient React MapboxGL 浏览 iPortal 地图 |
iClient React-MapboxGL 是基于 MapboxGL 的 React 组件库,支持如下三种安装方式:
本示例将以通过 npm 安装类库进行模块化开发的方式介绍如何使用 iClient React MapboxGL 访问 iPortal 中的地图资源。在着手开发前,本文假定您已具备 React 与 Node.js 的相关基础知识。
使用 iClient React-MapboxGL 组件浏览 iPortal 地图的基本流程如下:
1. 搭建开发环境;
2. 安装 iClient React-MapboxGL 库;
3. 编写功能代码;
4. 最后在浏览器中查看运行效果。
第一步:搭建开发环境
在进行开发前,您需安装 Node.js 环境,需满足 Node >=8.10 和 npm >=5.6。
执行以下命令,创建一个名为“my-app” 的React 项目:
npx create-react-app my-app
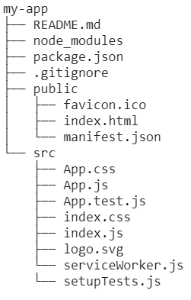
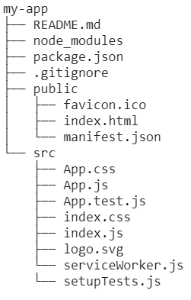
新创建的 React工程目录结构如图所示。Creat React App 是用 React 创建新的单页应用的最佳方式,它会配置您的开发环境,以便你能够使用最新的 JavaScript 特性,提供良好的开发体验,并为生产环境优化你的应用程序。它在内部使用了 Babel 和 webpack。

第二步:安装 iClient React-MapboxGL 库
进入新创建的工程目录中,安装 React-iClient-MapboxGL,命令如下所示:
cd my-app
npm install @supermap/react-iclient-mapboxgl
第三步:编写功能代码
在src目录下新建 WebMap.jsx 文件,引入 React-iClient-MapboxGL库 并编写代码如下。代码访问了在线地址为 https://iportal.supermap.io/iportal 中 id 为 801571284 的地图(地图详情)。
import React, { Component } from "react";
import { SmWebMap } from "@supermap/react-iclient-mapboxgl";
class WebMap extends Component {
mapLoaded(e) {
this.map = e.map;
console.log(this.map);
}
render() {
return (
<div style={{ height: "900px" }}>
<SmWebMap
mapId={"801571284"}
serverUrl={"https://iportal.supermap.io/iportal"}
onLoad={this.mapLoaded.bind(this)}
></SmWebMap>
</div>
);
}
}
export default WebMap;
完成上述代码编写后,仍需在 index.js 中引入新创建的 WebMap 组件。修改 index.js 内容如下所示:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import WebMap from './WebMap';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<WebMap/>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
第四步:运行并查看地图
执行如下命令运行查看效果:
npm start
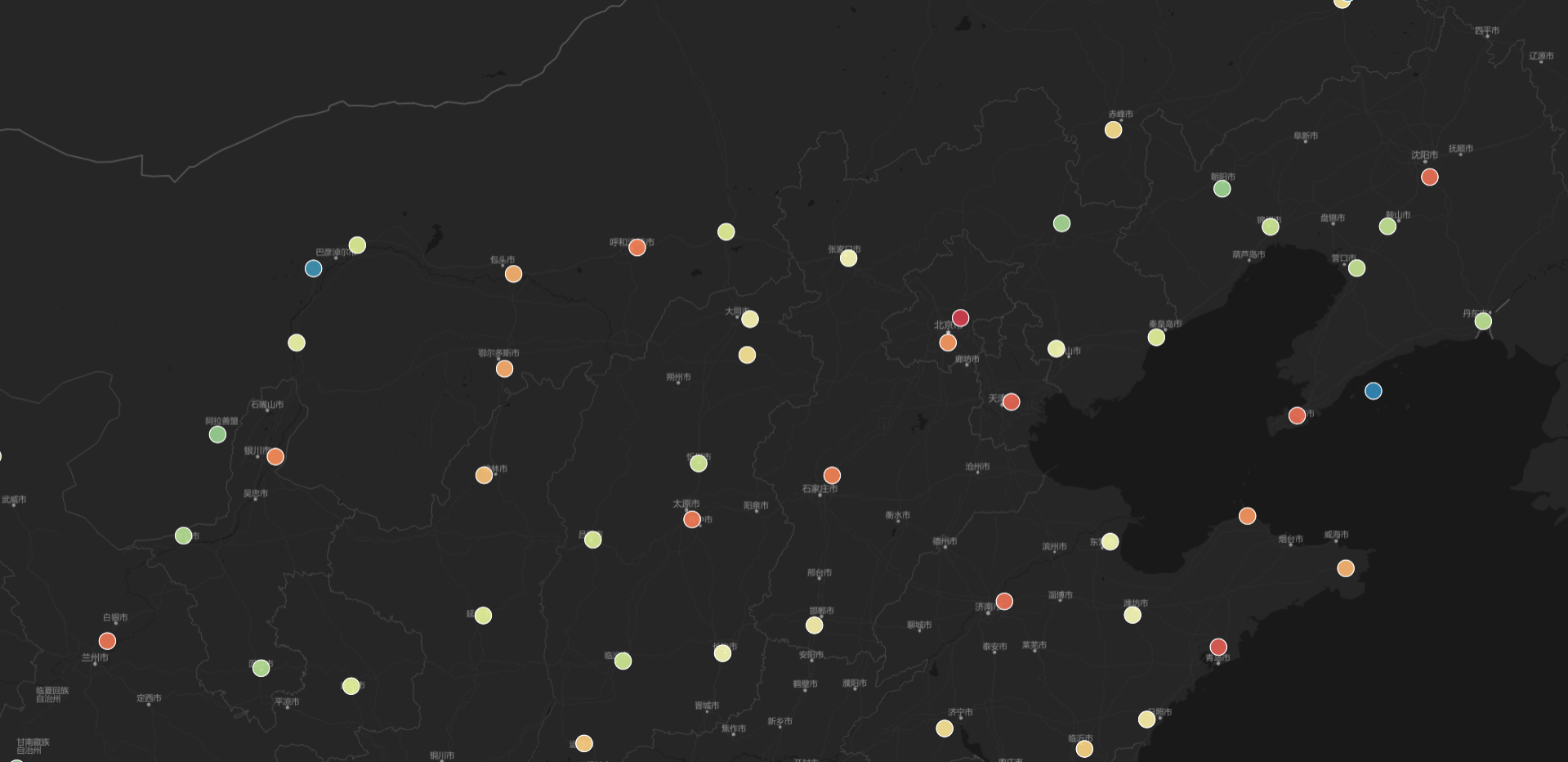
在浏览器中打开 http://localhost:3000,即可看到如下运行效果:

第五步:发布 Web GIS 项目。所有功能开发完成后,您可通过如下命令对 React 项目进行打包:
npm run build
之后,您可以将打包后的项目发布到 Tomcat 等中间件进行部署,以 http 协议访问功能。具体过程因不是本示范的重点,请自行查阅相关资料。