
使用 iClient for JavaScript 8C API 浏览 iPortal 地图 |
SuperMap iClient 8C for JavaScript 提供了浏览 SuperMap iPortal 中地图的 API,帮助您在自己的 Web 页面中快速创建一幅 iPortal 的地图。
下面提供了两个示例,帮助您了解如何使用 JavaScript API 浏览 iPortal 的地图。
在使用 iClient for JavaScript 8C 入门中,我们已经清楚了解了如何使用 SuperMap iClient 8C for JavaScript API 来构建一个简单的地图应用,访问 SuperMap iServer 的地图。在本示例中,我们重点介绍一下如何浏览 SuperMap iPortal 中的公开地图。
下载 SuperMap iClient 8C for JavaScript 解压包文件,解压安装包文件于本地磁盘。下载地址:http://support.supermap.com.cn/product/iClient.aspx
在本地磁盘任意位置新建文件夹并自定义该文件夹,本示例命名为“MyFirst”;在 "MyFirst”文件夹下用文本编辑工具(如 NotePad++)新建一个“iPortal_MapViewer.html”的 html 页面,注意将该 html 页面保存为 UTF-8 编码格式,并添加入以下代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.mapcontainer{
height:600px;
}
#urlInput{
width:300px;
}
</style>
<!-- 引用需要的脚本 -->
<script src = 'libs/SuperMap.Include.js'></script>
<body>
<label>输入iPortal地址:<input id="urlInput"
type="text" placeholder="http://<service>:<port>/iportal"
/></label>
<br/>
<label>输入MapID:<input id="mapidInput"
type="text" placeholder="1"
/></label>
<br/>
<button onclick="selectMap()">打开地图</button>
<div id="map" class="mapcontainer"></div>
<script>
//iPortal地图浏览API功能
var urlInput=document.getElementById("urlInput");//输入iPortal地址
var mapidInput=document.getElementById("mapidInput");//输入地图id
var viewer;
function selectMap(){
if(viewer){
viewer.destroy();
}
var
url=urlInput.value;//获取输入的iPortal地址
var
mapid=mapidInput.value;//获取输入的地图id
viewer=new
SuperMap.Cloud.MapViewer(url,"map");//根据获取的iPortal地址和地图id,浏览一幅iPortal的公开地图
viewer.previewMapById(mapid);//根据地图id生成地图
}
</script>
</body>
</html>
将第一步得到的 libs 和 theme 文件夹拷贝到“MyFirst”文件夹下,也可以放在其他位置,这时需要在第二步的代码中修改引用脚本的相对路径。
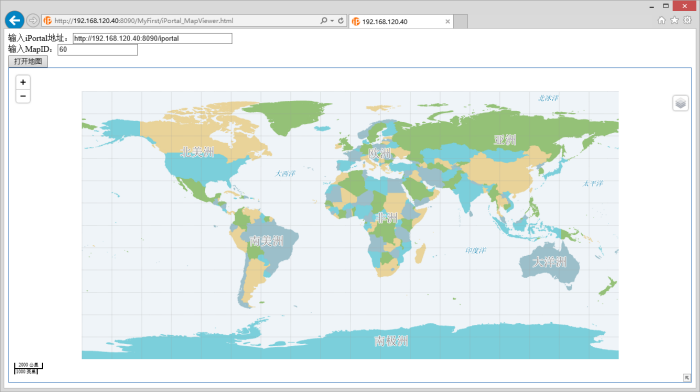
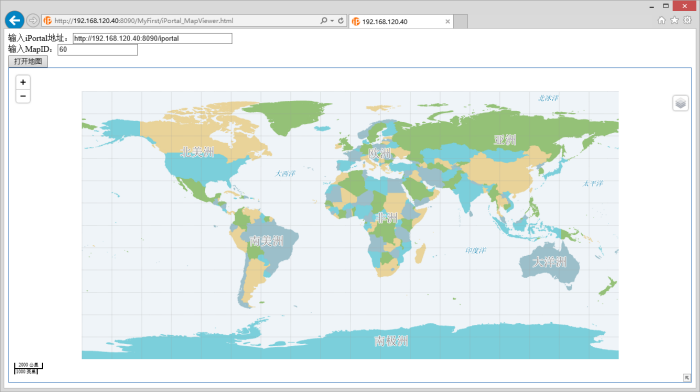
将“MyFirst”文件夹拷贝到 %SuperMap iPortal_HOME%/webapps 目录下,启动 SuperMap iPortal,在浏览器地址栏中输入:http://192.168.120.40:8090/MyFirst/iPortal_MapViewer.html,将示例“iPortal_MapViewer.html”发布出来。
您也可以将“MyFirst”文件夹拷贝到其他中间件(例如:Tomcat)或者 SuperMap iServer 或者其他 iPortal(非该地图所在的 iPortal)中进行发布,此时需要启动此中间件,然后在浏览器地址栏中输入:http://ip:port/MyFirst/iPortal_MapViewer.html(“ip”和“port”为中间件的 ip 和 端口号),将示例“iPortal_MapViewer.html”发布出来。
在打开的网页中输入 iPortal 地址(需与地址栏中的 IP 保持一致,即:如果地址栏中输入的是 IP,此处应输入 IP;如果地址栏中输入的是 localhost,此处也应输入 localhost),例如:http://192.168.120.40:8090/iportal,然后输入地图 id,例如:60,点击”打开地图“按钮,即可浏览 iPortal 的公开地图。

更多关于浏览 SuperMap iPortal 公开地图的 JavaScript API介绍,请参阅:iClient for JavaScript 8C 的“类参考”->“SuperMap.Cloud.MapViewer”类。
SuperMap iPortal 中的地图是有访问权限控制的,针对非公开的地图,首先需要具有该地图访问权限的用户登录 iPortal 后才能访问。下面我们提供一个简单的登录 iPortal 的示例,登录成功后,再使用相同的浏览器访问示例1中发布出来的“iPortal_MapViewer.html”,输入 iPortal 地址和地图 id,点击”打开地图“按钮,即可浏览 iPortal 中有访问权限控制的地图。
在示例1的基础上,我们在“MyFirst”文件夹下用文本编辑工具(如 NotePad++)新建一个“iPortalSecurity.html”的 html 页面,注意将该 html 页面保存为 UTF-8 编码格式,并添加入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css"
media="screen">
#urlAdr{
width:350px;
}
</style>
<script src = 'libs/SuperMap.Include.js'></script>
</head>
<body>
<div id="container">
<p>iportal</p>
<table>
<tbody>
<tr>
<td>地址:</td>
<td><input
id="urlAdr" type="text"></td>
</tr>
</tbody>
</table>
<p>登录</p>
<table>
<tbody>
<tr>
<td>帐号:</td>
<td><input
id="user" type="text"></td>
</tr>
<tr>
<td>密码:</td>
<td><input
id="psw" type="password"></td>
</tr>
</tbody>
</table>
<input
id="loginBtn" type="button" value="登录">
</div>
<script>
var
urlInput=document.getElementById("urlAdr");
var
type=SuperMap.Cloud.Security.IPROTAL;
var
security;
//登录
var
loginBtn=document.getElementById("loginBtn"),
user=document.getElementById("user"),
psw=document.getElementById("psw");
loginBtn.onclick=function(){
if(security){
security.destroy();
}
var
url=urlInput.value;
security=new
SuperMap.Cloud.Security(type,url);
var
username=user.value;
var
password=psw.value;
security.login(username,password,function(){
alert("登录成功!");
},function(){
alert("failed");
});
}
</script>
</body>
</html>
在示例1中,我们已经在“MyFirst”文件夹中引用了资源文件,并将“MyFirst”文件夹拷贝到了 %SuperMap iPortal_HOME%/webapps 目录下。
您也可以将“MyFirst”文件夹拷贝到其他中间件(例如:Tomcat)或者 SuperMap iServer 或者其他 iPortal(非该地图所在的 iPortal)中发布登录 iPortal 的示例服务。
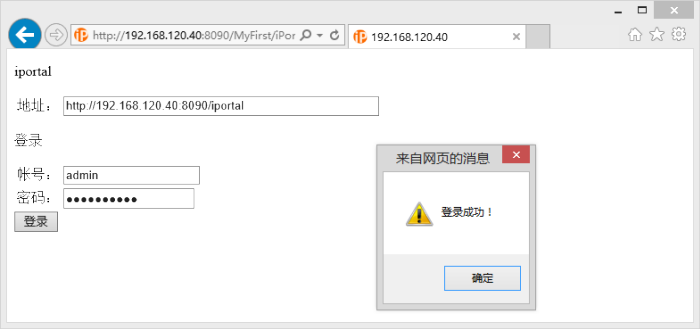
启动 SuperMap iPortal(如果示例是部署在其他中间件,此时需要启动此中间件),在浏览器地址栏中输入:http://192.168.120.40:8090/MyFirst/iPortalSecurity.html (如果是其他中间件,此处中的 ip+端口号应为中间件的),将示例“iPortalSecurity.html”发布出来,在打开的网页中输入 iPortal 地址(需与地址栏中的 IP 保持一致,即:如果地址栏中输入的是 IP,此处应输入 IP;如果地址栏中输入的是 localhost,此处也应输入 localhost),例如:http://192.168.120.40:8090/iportal,然后输入有权限访问地图的 iPortal 用户账号和密码,点击“登录”按钮,会提示“登录成功!”,如下图所示:

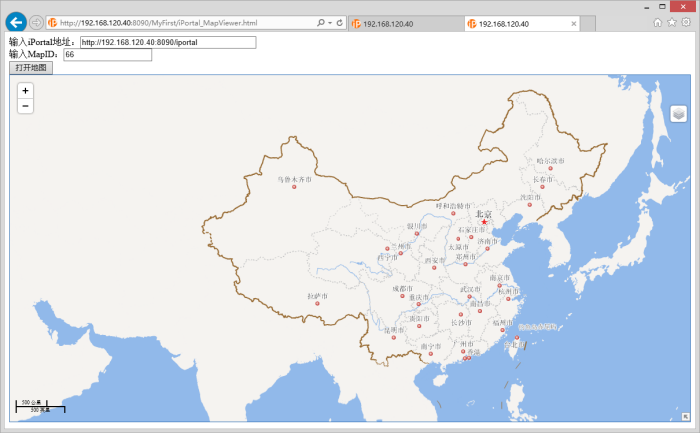
登录成功后,使用相同的浏览器,在新浏览器窗口的地址栏中输入:http://192.168.120.40:8090/MyFirst/iPortal_MapViewer.html,运行示例1的“iPortal_MapViewer.html”,在网页中输入 iPortal 地址(需与地址栏中的 IP 保持一致)和地图 id,点击“打开地图”,即可浏览有权限访问控制的地图。如下图所示:

更多关于 SuperMap iPortal 登录/注册的 JavaScript API 介绍,请参阅:iClient for JavaScript 8C 的“类参考”->“SuperMap.Cloud.Security”类。