
制作布局模板 |
SuperMap iServer Web 打印服务利用布局模板来输出可打印的地图文档。iServer 支持加载 SuperMap iDesktop/iDesktopX 和 Jaspersoft Studio 软件制作的布局模板。其中,SuperMap iDesktop/iDesktopX 生成的布局模板可导出为 ult 文件进行分发使用;由第三方软件 Jaspersoft Studio 生成的模板则可导出为 jrxml 文件进行分发,下载地址为: https://community.jaspersoft.com/project/jaspersoft-studio;。
iServer 产品包中内置了通过 SuperMap iDesktop/iDesktopX 和 Jaspersoft Studio 制作的布局模板,位于【iServer 根目录】/webapps/iserver/templates/webprinting-layouts 目录中,每个布局模板存放在以布局模板名称命名的文件夹中。
对于 SuperMap iDesktop/iDesktopX 软件制作的布局模板,SuperMap iServer 中内置了名为 UGCLayoutTemplate 的模板文件,同名文件夹中包含如下内容:
对于 Jaspersoft Studio 软件制作的布局模板,以 A4_landscape(A4 横板)为例,同名文件夹中包含如下文件:
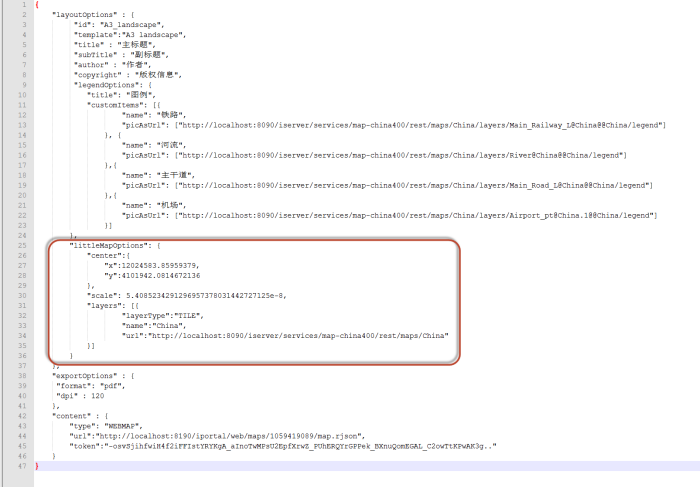
此外,布局模板文件夹中还提供了多个 *.json 的请求体示例,在创建打印任务时,输入的请求体可参考这些请求示例。
您还可以通过 layoutTemplates 资源的 GET 请求或直接访问 iSrever 的布局列表资源页面(iserver/services/webprinting/rest/v1/webprinting/layouts)查看所有内置布局模板的信息。在创建打印任务时,请求体中的 layoutOptions 对象中的 templateName 参数指定内置的布局模板文件夹名称即可。
如果 iServer 内置的布局模板无法满足您的使用需求,您可以通过传参方式更改布局元素内容,也可以根据您的使用需求自定义布局模板。
创建打印任务时,您可以在请求体中通过传参方式更新布局元素内容,主要是对请求体中 layoutOptions 对象中的各个参数进行修改,具体请参阅 打印任务列表资源的 POST 请求。支持修改以下布局元素内容:
如果通过以上传参方式更改布局元素内容仍然无法满足您的使用需求,您还可以自定义布局模板,如调整布局元素位置、删除或添加布局元素等。
您可以直接对 iServer 内置的 SuperMap iDesktop/iDesktopX 生成的布局模板进行修改,也可以生成一个新的布局模板,iServer 内置模板中的打印元素对应 SuperMap iDesktop/iDesktopX 软件布局功能中的地图、地图比例尺、指北针、图例和文本对象,请参考 SuperMap iDesktop/iDesktopX 帮助文档进行操作修改。
若您选择生成新的布局模板,请在 iServer 产品包 Web 打印布局文件夹下新建一个与布局模板文件同名的文件夹,并将布局模板(*.ult)导出至该文件夹中,即【iServer根目录】/webapps/iserver/templates/webprinting-layouts/【布局模板文件名】。上述步骤完成后,iServer 将自动检测模板变化并加载,使新的模板生效。
请注意:
1、对于地图标题、副标题、作者信息、版权信息等文本内容,在 SuperMap iDesktop/iDesktopX 中通过文本对象定义,定义时文本内容需要以“$”开头,并与布局信息(layoutOptions)中的参数对应,如“$title”。若您需要指定默认值,则可定义为如“$title:世界地图”。当您需要输入多行文本时,可在模板中预定义文本框并输入本文内容,输入文本时按需键入换行并可对文字设置对齐方式,若不设置则默认居中对齐;您也可以通过传参的方式在请求体中输入多行文本,但需预定义能够覆盖文本元素范围的文本框,请求体中参数写法详见:layoutOptions。
2、对于在 SuperMap iDesktop/iDesktopX 中定义的文字型比例尺,如 "1:1000000",需要在布局信息(layoutOptions)设置中将 scaleBarVisible 参数设置为 false,并将 scaleText 参数设置为相应的字符串值,如 1:1000000,才可在打印时生效。
3、当您需要在地图中加入图片,如指定的 logo 图片,您需要通过 SuperMap iDesktop/iDesktopX 在模板中添加矩形面对象,并在其中导入指定的 logo 图片。
4、当您制作用于打印国家标准分幅地图的布局模板时,建议模板中只包含地图元素(图例元素可选)。由于分幅参数(standardMarginOptions)中有地图标题、比例尺、指北针等元素的相关设置,并且在分幅打印模式下能够根据国家标准更为专业地生成地图打印结果。因此,若在布局模板中存在其他布局元素,可能导致打印元素重复、打印效果不佳等问题。
您可以直接对 iServer 内置的 Jaspersoft Studio 布局模板进行修改,修改完成后,iServer 将自动检测模板变化并加载使新的模板生效。以 A4_landscape(A4 横板)为例,需要修改以下三个文件:
具体操作步骤如下:
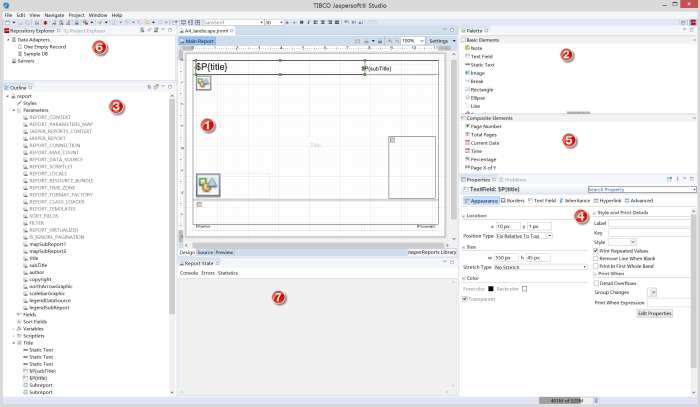
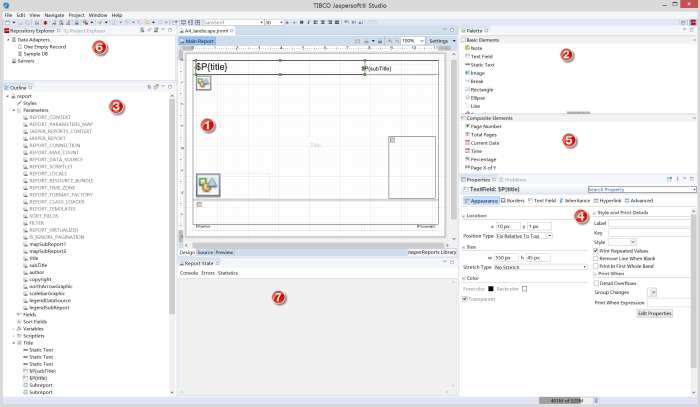
首先简单介绍一下 Jaspersoft Studio 软件中各个主要部分,如下图所示:

如以上2号窗体所示,iServer 内置布局模板中的元素对应Jaspersoft Studio 软件中的三种元素:Text Field(文本)、Image(图片)、Subreport(子报告,用于添加地图、小地图、图例元素),下面分别介绍如何进行添加或删除。
Text Field(文本)
iServer 内置布局模板中的地图主标题、副标题、作者信息、版权信息都属于Text Field(文本),添加方式一样,具体步骤如下:
<parameter name="title" class="java.lang.String"/>
<textField>
......
<textFieldExpression><![CDATA[$P{subTitle}]]></textFieldExpression>
</textField>
通过以上三步,一个文本元素就添加完成了,你还可以调整文本框的大小、字体、字号等等。
Image(图片)
iServer 内置布局模板中的指北针、比例尺都属于Image(图片),添加方式一样,具体步骤如下:
<parameter name="northArrowGraphic" class="java.lang.String"/>
<image>
......
<imageExpression><![CDATA[net.sf.jasperreports.renderers.BatikRenderer.getInstance(new java.io.File(new java.net.URI($P{northArrowGraphic})))]]></imageExpression>
</image>
通过以上三步,一个图片元素就添加完成了,你还可以调整图片框的大小、位置等等。
Subreport(子报告)
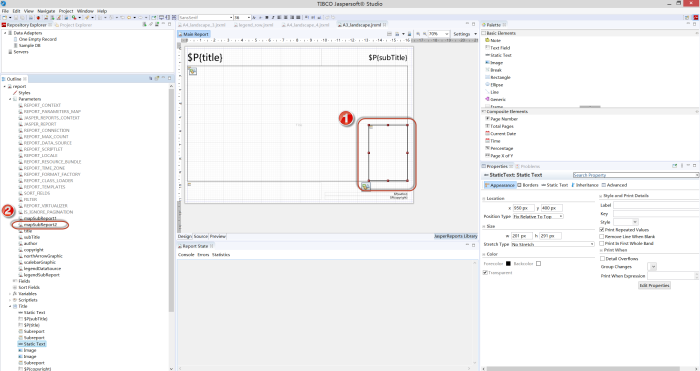
iServer 内置布局模板中的地图、小地图、图例都需要通过 Subreport(子报告)来添加,添加方式一样,具体步骤如下:
<parameter name="mapSubReport1" class="java.lang.String"/>
<subreport>
......
<subreportExpression><![CDATA[$P{mapSubReport1}]]></subreportExpression>
</subreport>
通过以上三步,一个子报告元素就添加完成了,你还可以调整子报告的大小、位置等等。
如果要删除以上添加的元素,需要在 1 号区域将元素删除,还需要在3号区域,将对应的参数删除。
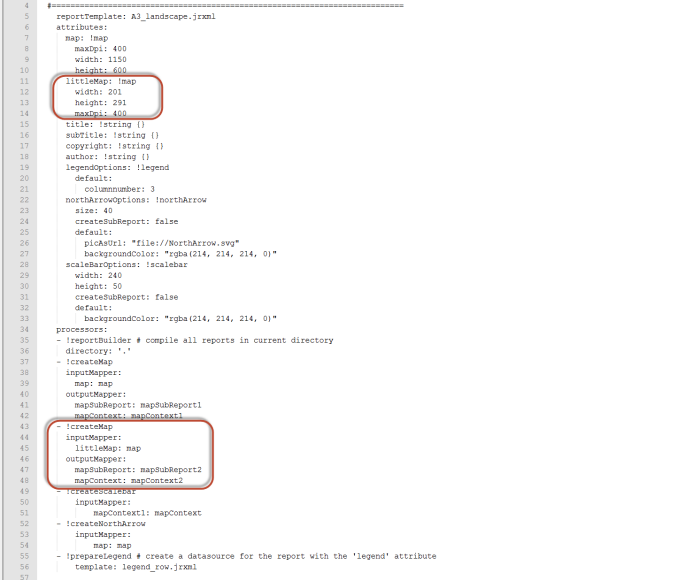
通过 Jaspersoft Studio 软件自定义的布局模板,如果新增或删除了某个布局元素,还需在 config.yaml 文件中新增或删除相关内容。以下是A4_landscape(A4 横板)的config.yaml 文件内容和注释:
templates:
#===========================================================================
A4 landscape: !template
#===========================================================================
reportTemplate: A4_landscape.jrxml //布局模板名称
attributes: //属性信息
map: !map //地图
maxDpi: 400 //地图的最大 dpi
width: 800 //地图框的宽
height: 410 //地图框的高
littleMap: !map //小地图
width: 150 //小地图框的宽
height: 200 //小地图框的高
maxDpi: 400 //小地图的最大 dpi
title: !string {} //地图的主标题
subTitle: !string {} //地图的副标题
copyright: !string {} //地图的版权信息
author: !string {} //地图的作者信息
legendOptions: !legend //图例
default:
columnnumber: 3 //图例元素的列数,默认3列
northArrowOptions: !northArrow //指北针
size: 40 //指北针的图框
createSubReport: false
default:
picAsUrl: "file://NorthArrow.svg" //指北针的图片
backgroundColor: "rgba(214, 214, 214, 0)" //指北针的图框背景色,默认透明
scaleBarOptions: !scalebar //比例尺条
width: 240 //比例尺条的宽
height: 50 //比例尺条的高
createSubReport: false
default:
backgroundColor: "rgba(214, 214, 214, 0)" //比例尺条的背景色,默认透明
font: "黑体" //比例尺文本的字体
fontSize: 12 //比例尺文本的字体大小
fontColor: "black" //比例尺文本的字体颜色
scaleBarVisible: true //是否显示比例尺条,默认值:true,显示比例尺条
align: "center" //比例尺的位置
processors: //操作
- !reportBuilder # compile all reports in current directory
directory: '.'
- !createMap //新建地图
inputMapper: //地图的输入
map: map //地图的类型
outputMapper: //地图的输出
mapSubReport: mapSubReport1 //对应 Jaspersoft Studio 软件中地图子报告名称
mapContext: mapContext1
- !createMap //新建小地图
inputMapper: //小地图的输入
littleMap: map //小地图的类型
outputMapper: //小地图的输出
mapSubReport: mapSubReport2 //对应 Jaspersoft Studio 软件中小地图子报告名称
mapContext: mapContext2
- !createScalebar //新建比例尺
inputMapper: //比例尺的输入
mapContext1: mapContext //比例尺指定的地图
- !createNorthArrow //新建指北针
inputMapper: //指北针的输入
northArrowDef: northArrow //指北针的类型
map: map //指北针指定的地图
- !prepareLegend # create a datasource for the report with the 'legend' attribute
template: legend.jrxml //关联的图例模板名称
您通过 Jaspersoft Studio 软件自定义的布局模板如果新增或删除了某个布局元素,需要在以上 config.yaml 文件中 attributes 和 processors 两部分内容中新增或删除对应的元素内容。



完成以上1、2、3步修改后,重启 iServer,然后将4步不带小地图的请求体发送给iServer Web打印服务后,输出的地图文档就没有小地图了。
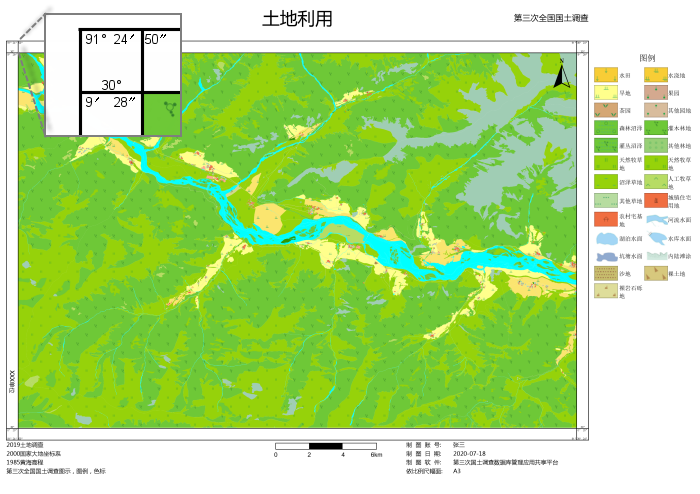
针对一些实际的项目需求,iServer 默认提供了一个带四个角标的A3横版布局模板(位于【iServer根目录】/webapps/iserver/templates/webprinting-layouts/A3_mapcornermarks 文件夹中),您在创建打印任务时,可以直接使用该模板,效果如下图所示。

当然,您也可以通过以下方式,在已有的默认布局模板中手动添加四个角标。需要注意的是,添加四个角标的功能暂不支持有小地图的布局模板,如果您使用的布局模板里有小地图,需要参考上面的示例1去掉小地图。
| textFieldExpression | 角标实际意义 |
| ($P{mapCornerMarks}.split(","))[0] | 左上经度的度 |
| ($P{mapCornerMarks}.split(","))[1] | 左上经度的分 |
| ($P{mapCornerMarks}.split(","))[2] | 左上经度的秒 |
| ($P{mapCornerMarks}.split(","))[3] | 左上经度的度 |
| ($P{mapCornerMarks}.split(","))[4] | 左上经度的分 |
| ($P{mapCornerMarks}.split(","))[5] | 左上经度的秒 |
| ($P{mapCornerMarks}.split(","))[6] | 左上经度的度 |
| ($P{mapCornerMarks}.split(","))[7] | 左上经度的分 |
| ($P{mapCornerMarks}.split(","))[8] | 左上经度的秒 |
| ($P{mapCornerMarks}.split(","))[9] | 左上经度的度 |
| ($P{mapCornerMarks}.split(","))[10] | 左上经度的分 |
| ($P{mapCornerMarks}.split(","))[11] | 左上经度的秒 |
| ($P{mapCornerMarks}.split(","))[12] | 左上经度的度 |
| ($P{mapCornerMarks}.split(","))[13] | 左上经度的分 |
| ($P{mapCornerMarks}.split(","))[14] | 左上经度的秒 |
| ($P{mapCornerMarks}.split(","))[15] | 左上经度的度 |
| ($P{mapCornerMarks}.split(","))[16] | 左上经度的分 |
| ($P{mapCornerMarks}.split(","))[17] | 左上经度的秒 |
| ($P{mapCornerMarks}.split(","))[18] | 左上经度的度 |
| ($P{mapCornerMarks}.split(","))[19] | 左上经度的分 |
| ($P{mapCornerMarks}.split(","))[20] | 左上经度的秒 |
| ($P{mapCornerMarks}.split(","))[21] | 左上经度的度 |
| ($P{mapCornerMarks}.split(","))[22] | 左上经度的分 |
| ($P{mapCornerMarks}.split(","))[23] | 左上经度的秒 |
......
author: !string {}
mapCornerMarks: !string
default: ""
legendOptions: !legend
......