 图标即可打开低代码编辑器,关于低代码编辑器的界面布局与使用的介绍如下。
图标即可打开低代码编辑器,关于低代码编辑器的界面布局与使用的介绍如下。
界面布局与使用 |
从 SuperMap iPortal 11i(2023) 版本起,地图大屏内置了低代码编辑器,面向具备 JavaScript 等前端开发基础的开发者,只需编写少量代码即可轻松定制大屏应用,有效提升扩展开发效率,降低大屏应用定制成本。
进入地图大屏后,点击右上角 图标即可打开低代码编辑器,关于低代码编辑器的界面布局与使用的介绍如下。
图标即可打开低代码编辑器,关于低代码编辑器的界面布局与使用的介绍如下。
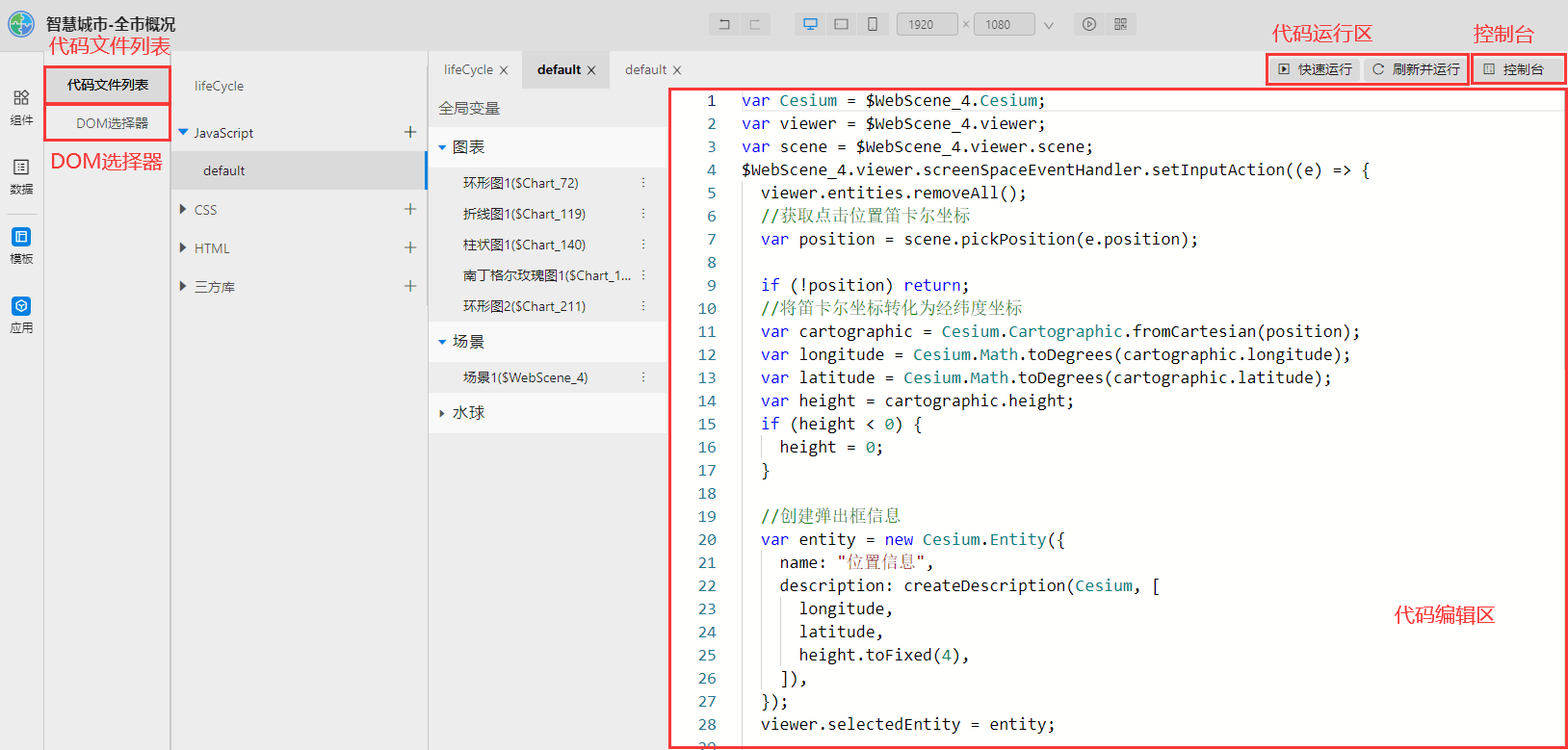
如图所示,低代码编辑器由代码文件列表、DOM 选择器、代码编辑区、代码运行区和控制台五部分组成:

代码文件列表中包括了lifeCycle 生命周期、JavaScript、CSS、HTML、三方库文件列表,以及JavaScript文件中的全局变量菜单。
表1 大屏应用生命周期说明
函数名 |
说明 |
beforeAppload |
在应用加载前执行 |
appLoaded |
在应用加载后执行 |
beforeComponentLoad |
在组件加载前执行 |
componentLoaded |
在组件加载后执行 |
beforeActionUpdate |
在交互更新前执行 |
actionUpdated |
在交互更新后执行 |
可显示当前大屏中所有页面元素的 HTML 层级结构,页面元素与 DOM 选择器中对应的代码块支持相互捕捉定位,选中的页面元素/代码块将会高亮显示,便于页面元素的快速定位与CSS样式编辑。
可对选中的代码文件进行可视化预览与在线编辑,提供了对象方法与属性的智能提示,降低代码编写出错率,减少代码编写的工作量。
代码编写完成后,点击“快速运行”按钮,可在线快速执行代码,也可点击“刷新并运行”,刷新大屏页面后再执行代码。代码成功运行后,大屏页面中将显示代码的运行结果,控制台中将输出代码执行过程中的日志和其他信息。
可输出代码运行过程中产生的信息、警告和错误,便于开发人员分析程序运行状态,从而快速定位和解决问题。
可在JavaScript、CSS、HTML文件列表下自带的代码文件default中编写代码。如果需要另外添加代码文件,可点击相应类型的文件列表右侧的![]() ,新增一个默认名称为code的代码文件。点击代码文件右侧的,可修改代码文件的名称。
,新增一个默认名称为code的代码文件。点击代码文件右侧的,可修改代码文件的名称。
在JavaScript文件列表下,打开需要添加事件的代码文件,在代码文件左侧的全局变量菜单中会显示当前大屏页面中支持添加全局变量的组件,鼠标悬停于某一组件名称上时,页面中相应的组件会高亮显示。点击需要添加事件的组件右侧的图标![]() ,在弹出的菜单中可以获取组件的变量名,也可以选择相应的事件,在代码文件中一键添加事件代码。
,在弹出的菜单中可以获取组件的变量名,也可以选择相应的事件,在代码文件中一键添加事件代码。
支持事件的组件及其支持的事件类型见下表:
表2 组件支持的事件类型
组件类型 |
支持事件 |
地图 |
地图事件、鼠标事件、生命周期事件、数据加载事件 |
场景 |
鼠标事件、键盘事件、实体事件、影像图层事件、数据源事件、场景事件、相机事件、时钟事件、弹窗事件、图像事件 |
柱状图、条形图、饼图、 散点图、折线图、雷达图 |
鼠标事件、图例事件、其他事件 |
仪表盘、水球 |
鼠标事件、其他事件 |
视频+ |
鼠标事件、视频事件 |
幻灯片 |
鼠标事件、切换事件、滑动事件、生命周期事件、其他事件 |
在低代码编辑器面板左侧的DOM选择器中,点击“捕捉节点”,然后在大屏中选择需要修改样式的页面元素,选中的页面元素以及该页面元素在DOM选择器中所在的节点位置也会高亮显示。同样地,在DOM选择器中选中某一节点,对应的页面元素也会在大屏中高亮显示。
在DOM选择器中选中需要修改样式的节点,点击右键菜单中的“修改节点样式”,会跳转至CSS文件列表并在代码编辑区中显示该节点对应的CSS文件,在CSS文件中可修改页面元素的尺寸、位置、文本等样式。
点击代码文件列表中三方库右侧的![]() ,在文本框中输入三方库的地址,然后点击文本框外的空白位置即可完成三方库的引入。
,在文本框中输入三方库的地址,然后点击文本框外的空白位置即可完成三方库的引入。