广义上的地图组件包括地图组件、场景组件、地图卷帘组件。地图类组件作为大屏展示的底图或背景,是大屏的主体部分,因此推荐您在制作大屏时,优先添加地图类组件。点击左侧边栏中的“组件”,在“地图”分类下选择希望添加的组件,通过拖拽的方式即可添加到大屏中:
地图组件
地图组件主要用于二维地图的展示。

地图组件的设置项如下:
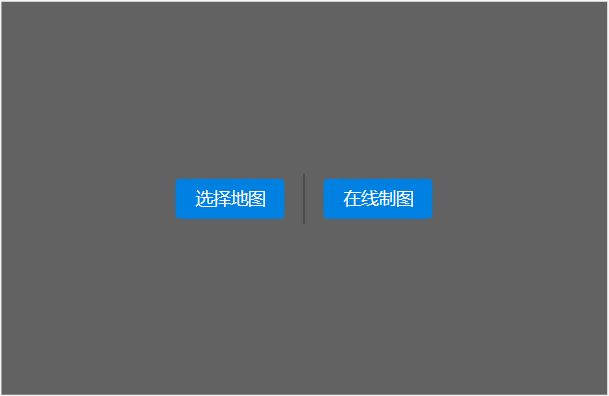
选择地图
点击已添加的地图组件,在右侧边栏中点击“地图”项,可以为地图组件选择地图,地图大屏支持添加如下种类的地图:
- 公共地图:iPortal 中具有可查看或以上权限的地图资源,支持接入数据上图、地图工作室
WebApp 制作的地图,支持根据关键字进行检索
- 我的地图:所有者为自己的地图资源,支持接入数据上图、地图工作室 WebApp 制作的地图,支持根据关键字进行检索
- SuperMap Online 地图:支持接入 SuperMap Online 中的在线地图
- 互联网地图:天地图矢量、天地图地形、天地图影像等互联网地图,必须拥有天地图服务许可(Key)方可添加天地图
- 服务:SuperMap iServer REST 地图服务,格式示例如下:http://{server}:{port}/iserver/services/{component}/rest/maps/{mapName}
注意:
暂不支持接入使用数据上图、地图工作室 WebApp 中示例数据制作的地图。
在选择地图时,提供“使用 iPortal 代理请求”选项,未勾选时会基于浏览器客户端获取地图,勾选后会由
iPortal 服务器发送请求获取地图,适用于客户端与服务器端网络环境不同或跨域访问限制等情形,您可以根据实际情况进行选择。
属性设置
点击已添加的地图组件,右侧边栏会列出地图组件的所有属性,您可以对地图组件进行如下设置:
- 地图名:支持修改地图的名称
- 固定地图:是否固定地图的缩放比例,提供“固定”、“不固定”、“移动端固定”选项,该设置项只在预览模式生效
- 连续渲染地图:是否在-180和180度的经度之外并排渲染世界的多个副本,该设置仅在投影为全球范围时有效
- 中心点设置:直接键入地图的中心点经纬度坐标,您也可以使用鼠标拖拽的方式设置地图的中心点
- 缩放:直接键入地图的缩放级别,您也可以使用滚轮设置地图的缩放级别
- 旋转角度与倾角:设置地图的旋转与倾斜角度,旋转角度的范围为
-180° - 180°,倾角的范围为 0-60°,您可以直接键入数值,或在地图组件上长按右键并移动鼠标进行设置
- 栅格瓦片大小:设置单张栅格地图瓦片的大小
- 添加子组件:地图组件提供了多种用于辅助地图展示与交互操作的子组件。您可以打开子组件折叠菜单,通过子组件名旁的“显示/隐藏”图标
 进行选择性启用:
进行选择性启用:
- 缩放:对地图进行缩放,支持更改缩放组件的位置、字体颜色、背景颜色,以及是否打开滚动条等
- 平移:浏览不同区域范围的地图,支持更改平移组件的位置
- 比例尺:显示地图当前的比例尺,支持更改比例尺组件的位置、字体颜色、背景颜色
- 鹰眼图:打开鹰眼图,查看视窗中地图在整幅地图中的位置,支持更改鹰眼图组件的位置、字体颜色、背景颜色,以及是否默认折叠等
- 图层列表:对于拥有多个图层的地图,可以通过图层列表组件设置各个图层的显隐,支持更改图层列表组件的位置、字体颜色、背景颜色,以及是否默认折叠等
- 量算:测量地图上任意多点间的直线距离或任意多边形的面积,支持更改量算组件的位置、字体颜色、背景颜色、默认量算单位、是否可选择单位,以及是否默认折叠等
- 数据查询:添加数据源后,根据一定的属性条件,查询出数据中符合条件的要素并在地图或属性面板中进行显示。支持更改数据查询组件的标题、数据来源、过滤条件、最大要素返回数、查询结果的样式、组件位置、字体颜色、背景颜色,以及是否默认折叠等
- POI
搜索:使用关键字符对地图进行 POI 搜索,支持设置 POI 搜索的搜索源、最大返回数、是否开启 Online 本地搜索、更改 POI
搜索组件的位置、字体颜色、背景颜色,以及是否默认折叠等
- 点选查询:选择矢量图层中的要素时,可以查询要素的属性信息并在属性弹窗或属性面板组件中显示。支持指定查询图层以及查询结果中显示的字段,字段类型支持文本、超链接、图片、视频。
- 图层管理:在地图组件中添加多个图层,可进行多个图层间的切换和叠加显示等操作。图层管理组件支持为多个图层进行分组操作,以及更改图层管理组件的标题、位置、字体颜色、背景颜色,以及是否默认折叠等
- 指南针:显示地图当前视角的南北方向,支持更改指南针组件的位置、字体颜色、背景颜色,以及根据地图俯仰角度调整指示方位等
- 坐标转换:将地图的当前坐标转换为其他坐标系下的坐标,支持更改坐标转换组件的位置、字体颜色、背景颜色、是否显示定位按钮,以及是否默认折叠等
- 图层颜色:配置地图中各个图层的颜色,支持更改图层颜色组件的位置、字体颜色、背景颜色、是否开启鼠标捕捉,以及是否默认折叠等
- 添加子图层:地图组件支持在地图上添加新的子图层。您可以打开子图层折叠菜单,选择需要添加的子图层类型后,点击添加按钮添加子图层:
- 动态标记图层:动态标记图层可以将数据文件中的要素以动态标记的形式添加至地图组件中,您可以设置动态标记图层的图层名、数据源、标记类型、颜色、高亮颜色以及是否显示数据字段等;根据标记类型的不同,您可以调整标记的宽、高等具体样式;动态标记图层还支持设置过滤条件从而过滤出符合条件的要素进行显示,并支持设置返回的要素的最大个数
- 轨迹图层:轨迹图层可以动态展示物体的行进轨迹,适用于追踪、导航等场景。您可以设置轨迹图层的图层名、数据源(必须为时序数据)、模型数据类型(支持
OBJ2、GLTF、图片格式)、轨迹线的类型与样式等
- 添加天地图子组件:地图组件对接了部分天地图 Web 服务 API,以子组件的形式供您选用;您可以打开天地图子组件折叠菜单,输入天地图服务许可(Key)后,通过天地图子组件名旁的“显示/隐藏”图标
 进行选择性启用:
进行选择性启用:
- 路线规划:输入起点与终点,查询线路。支持更改路线规划组件的标题、位置、字体颜色、背景颜色,以及是否默认折叠等
- POI
搜索:输入地址或地点名,在地图上搜索其对应的位置。支持更改 POI 搜索组件的位置、字体颜色、背景颜色,以及是否默认折叠等
- 地图切换:将当前地图切换为天地图矢量、天地图影像、天地图地形等地图。支持更改地图切换组件的位置、字体颜色、背景颜色,以及是否默认折叠等
- 要素样式:设置地图的要素样式,单值专题图支持设置点、线、面要素的样式和面要素边框样式
- 高亮样式:设置地图的要素高亮样式,单值专题图支持设置点、线、面要素的高亮和面要素边框高亮样式
- 背景颜色:设置地图的背景颜色
- 地图尺寸:设置地图的宽高,单位为像素。您也可以通过点选并拖拽地图组件四周的锚点来更改地图的尺寸
场景组件
场景组件主要用于三维场景的展示,场景组件的设置项如下:
选择场景
点击已添加的场景组件,在右侧边栏中点击“场景”,可以为场景组件选择场景,地图大屏支持添加如下种类的场景:
- 公开场景:iPortal 中具有查看或以上权限的场景资源,支持根据关键字符进行检索
- 我的场景:所有者为自己的场景资源,支持根据关键字符进行检索
属性设置
- 坐标:场景中心点的坐标,包括场景中心点的经度、纬度和场景高度。可通过拖动场景、按住鼠标滚轮滚动、更改场景坐标的方式调整场景至合适的位置。
- 经度:场景中心点的经度
- 纬度:场景中心点的纬度
- 高度:场景中心点距离地面的高度
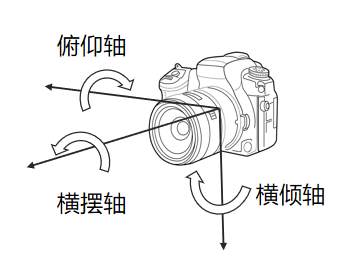
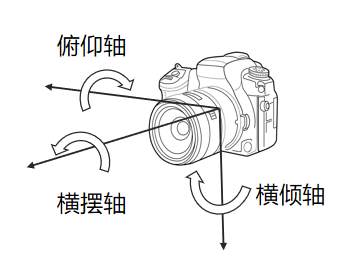
- 方位:场景显示的方位视角,包括偏航角、翻转角和俯仰角。可通过按住鼠标滚轮滚动、更改场景方位参数的方式调整场景至合适的方位。

- 偏航角:当前视点围绕横倾轴旋转形成的角度
- 翻转角:当前视点围绕横摆轴旋转形成的角度
- 俯仰角:当前视点围绕俯仰轴旋转形成的角度
- 跟随母版:打开此开关后,当前场景的显示视角会与母版中相应场景的显示视角保持一致,此操作仅在当前大屏页面中生效。
- 场景扫描:添加场景的动态扫描效果,支持设置场景扫描的扫描方式、扫描中心点、扫描周期、扫描速度等参数
- 场景尺寸:设置场景的宽高,单位为像素。您也可以通过点选并拖拽场景组件四周的锚点来更改场景的尺寸
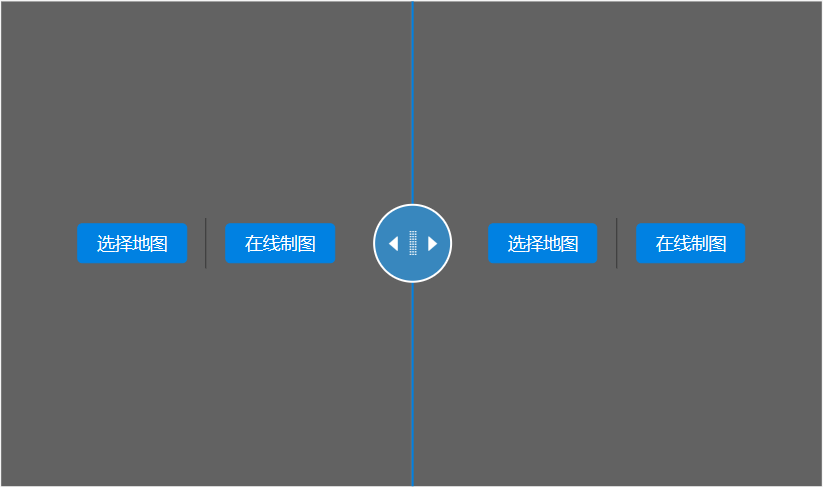
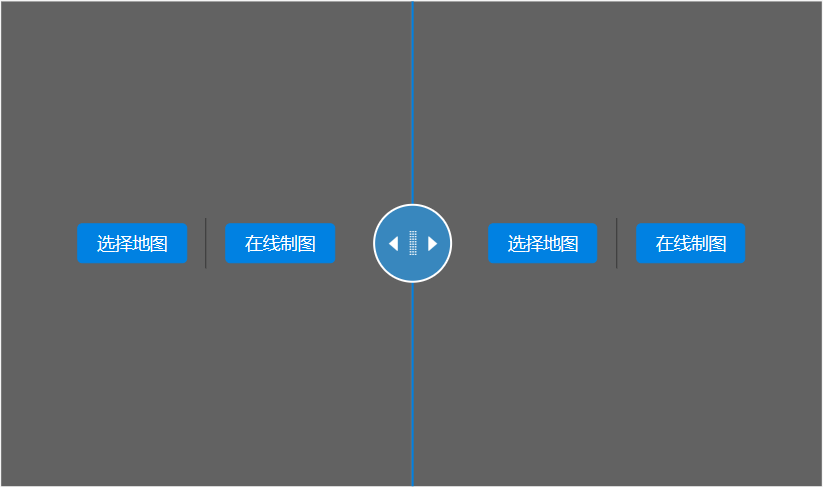
地图卷帘组件
地图卷帘组件可同时展示两幅地图,主要用于交互对比两幅地图的同一区域。

地图卷帘组件的设置项如下:
- 中心点:地图的中心点经纬度坐标,可直接键入具体的经纬度坐标,或使用鼠标拖拽的方式设置
- 缩放:地图的缩放级别,可直接键入具体的缩放级别,或使用滚轮设置缩放级别
- 旋转角度与倾角:地图的旋转与倾斜角度,旋转角度的范围为
-180° - 180°,倾角的范围为 0-60°,可以直接键入具体数值,或在地图卷帘组件上长按右键并移动鼠标进行设置
- 地图设置:对于地图卷帘组件中添加的地图,可以分别进行子组件和子图层的设置,具体设置方式可参考:地图组件
- 轴样式:地图卷帘轴的样式设置
- 方向:地图卷帘的地图排列方向,支持水平和垂直两种
- 线样式:地图卷帘轴线的样式,支持设置线宽和颜色
- 滑块样式:地图卷帘滑块的样式,支持设置滑块的大小和颜色
- 尺寸:地图卷帘组件的宽高,单位为像素。您也可以通过点选并拖拽地图卷帘组件四周的锚点来更改场景的尺寸
多视角展示地图/场景
大屏支持在不同页面中展示母版中地图/场景的不同视角。通过在页面中单独配置母版中地图、场景的中心点、级别、方位角等状态,在页面间切换时,地图、场景组件会动画切换到当前页面的地图、场景状态。
操作方法:在页面中选中地图或场景组件,在页面右侧的属性面板中,可以调整地图的中心点、缩放级别、旋转角度、倾角等属性,或调整场景的坐标、方位等属性,即可设置地图或场景在当前页面中的视角。也可以打开“跟随母版”的开关,当前页面中的地图或场景视角将与母版中的地图或场景视角保持一致。