
获取地图参数 |
由获取地图列表一节内容可知,服务器上存在 China 地图资源,China 地图资源的 URI 是 http://localhost:8090/iserver/services/map-china400/rest/maps/China.json,通过 REST API,可以对 China 地图进行一系列的操作。
通过 SuperMap iServer 11i(2024) Help 中 REST API 下的 map 资源页面 GET 请求的说明,可以看到服务器返回的 China 地图表述的结构,其中就包含地图名称、显示范围、用户视窗范围和比例尺等信息。
需要注意的是,其中 viewBounds 类型为 Rectangle2D,和 viewer 的类型为 Rectangle。关于两种类型的详细结构,请参见 iServer Javadoc 中的 com.supermap.services.components.commontypes,两种类型的结构与 commontypes 中的对应类(Rectangle2D 和 Rectangle)的属性相对应。
对 http://localhost:8090/iserver/services/map-china400/rest/maps/China.json 执行 GET 请求,对 JSON 字符串进行解析处理,得到结果,代码如下:
//获取 China400 地图的名称、显示范围、用户视窗范围和比例尺
function GetMap()
{
var commit=getcommit();
var uri="http://localhost:8090/iserver/services/map-china400/rest/maps/China.json";
commit.open("GET",encodeURI(uri),false,"","");
commit.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
commit.send(null);
//解析从服务器端返回的 json 字符串,解析为一个 JavaScript 对象。
var response = json_parse(commit.responseText, null);
//获取用作显示的 Div 容器。
var container = document.getElementById('container');
//输出结果
container.innerHTML="";
container.innerHTML += '<p>地图名:' + response.name +'</p>';
container.innerHTML += '<p>地图显示区域:<li>leftBottom:' + toJSON(response.bounds.leftBottom) +'</li>'+'<li>rightTop:'+toJSON(response.bounds.rightTop)+'</p>';
container.innerHTML += '<p>用户视窗范围:<li>leftTop:' + toJSON(response.viewer.leftTop) +'</li>'+'<li>rightBottom:'+toJSON(response.viewer.rightBottom)+'</p>';
container.innerHTML += '<p>地图比例尺:1:' + Math.round(1/response.scale) +'</p>';
}
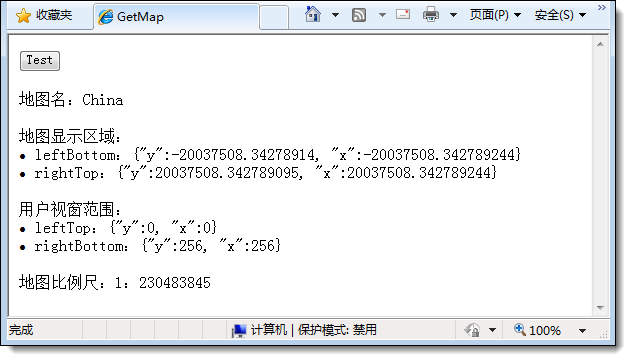
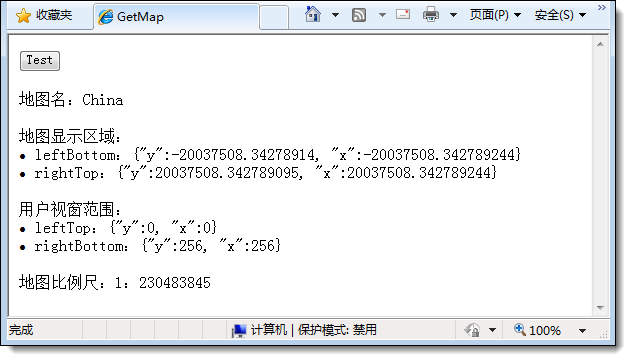
结果如下:

注意:地图显示区域的坐标单位跟 China 地图一致,这里为米;而用户视窗范围的值单位为像素。